TinyTale-Halo 小程序 部署教程
TinyTale-Halo 小程序 部署教程
1.前言
此文章大部分是对作者的博客和使用文档进行了 Ctrl+C,仅对 macOS 操作系统和其他内容进行了一些补充。有些报错原因可能解释不了,因为它纯粹是多次编译试错而来,所以此文档适合零基础的人,而非搞开发的人。
对应的源文件版本为 Halo-TinyTale-beta3,理论后期版本通用。
2.介绍
TinyTale 是一款基于 Halo 博客系统的微信小程序,它可以展示博客文章、图库、瞬间等内容。简洁、美观、易用,是你的博客的最佳搭档。

3.源码与插件获取
- 安装文档:https://www.jiewen.run/docs/TinyTale/start/install
- 插件购买:
爱发电主页(https://afdian.net/a/jiewenhuang),找到TinyTale赞助即可获得盘地址。
发卡网(https://buy.6ipa.com/buy/1),下单购买也可以获得对应网盘地址。 - 获取openid:https://www.jiewen.run/docs/TinyTale/basic/get-openid
- 插件授权:https://www.jiewen.run/docs/TinyTale/basic/Plugin-License
- 插件下载:https://github.com/jiewenhuang/halo-plugin-TinyTale/releases

3.1 优惠码
TinyTale-20-20优惠码,仅40份,可在发卡网购买时使用,数量有限,用完为止。
优惠二:三人同行,一人免单,成团购买三分后,联系作者,立退一份的钱。
购买地址:发卡网(https://buy.6ipa.com/buy/1),下单购买也可以获得对应网盘地址。

4.注册微信小程序
4.1 必要基本手续
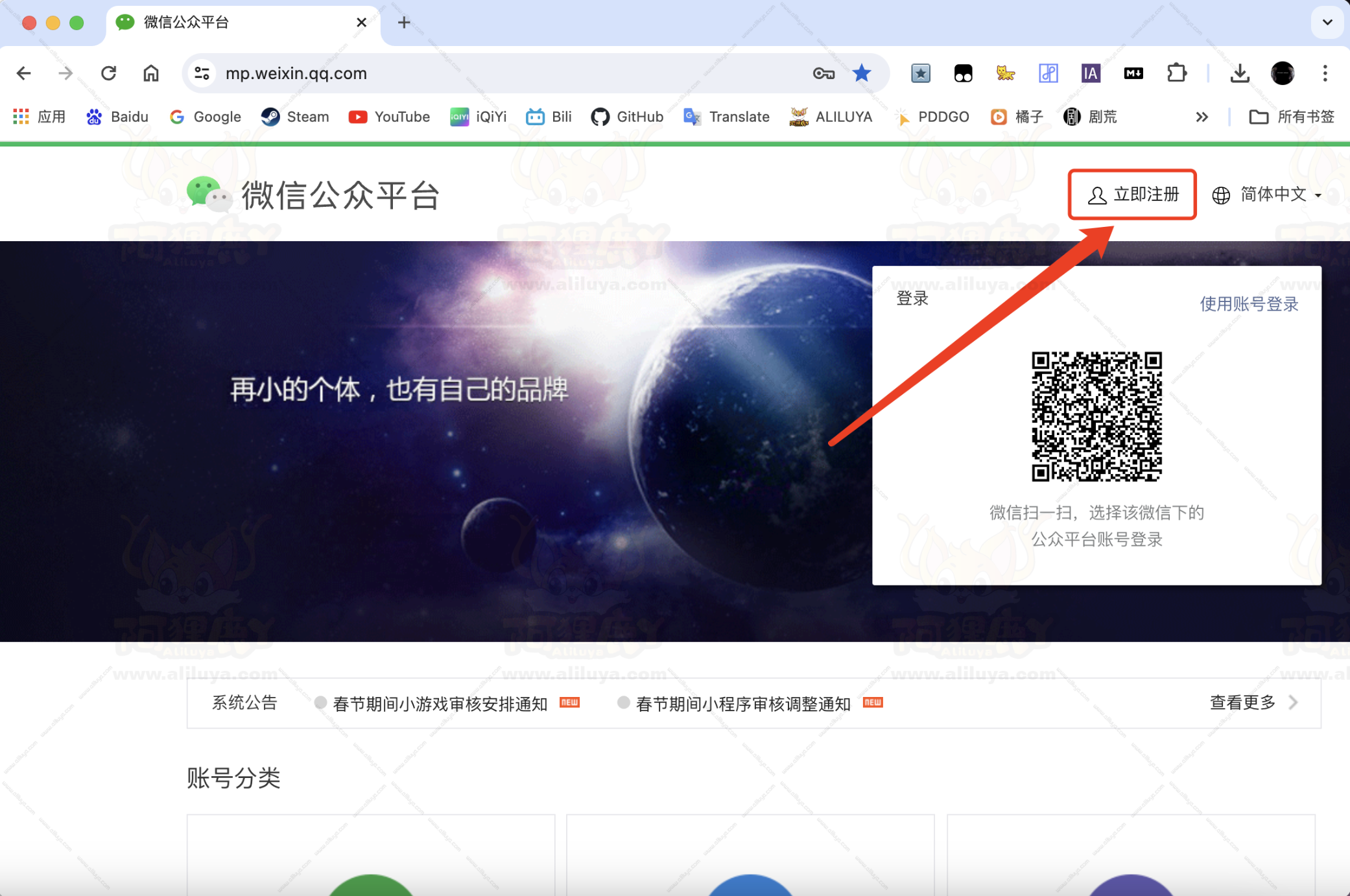
微信小程序官网注册地址:小程序 (https://mp.weixin.qq.com/)

- 小程序信息(必要):设置基础信息名称、图标这些东西。
- 小程序类目(必要):就是表明你的小程序用来干什么的,要注意的是:1、设置一个主类目。2、设置类目的时候切记不要选择一些需要审查的类目,比如教育类的需要教育部门一些手续。其他的具体看类目里面的说明,或者问客服。
- 小程序备案(必要):类似与ICP备案。提交之后会有腾讯的初审,之后会有一个短信核验。
- 微信认证(可选):此项认证之后,才能通过小程序名字搜索到。不影响上线,个体价格为30块钱,企业为300。

- 重要部分
小程序类目填写请看以下截图 - 主营在
设置主营类目里面设置综合工具


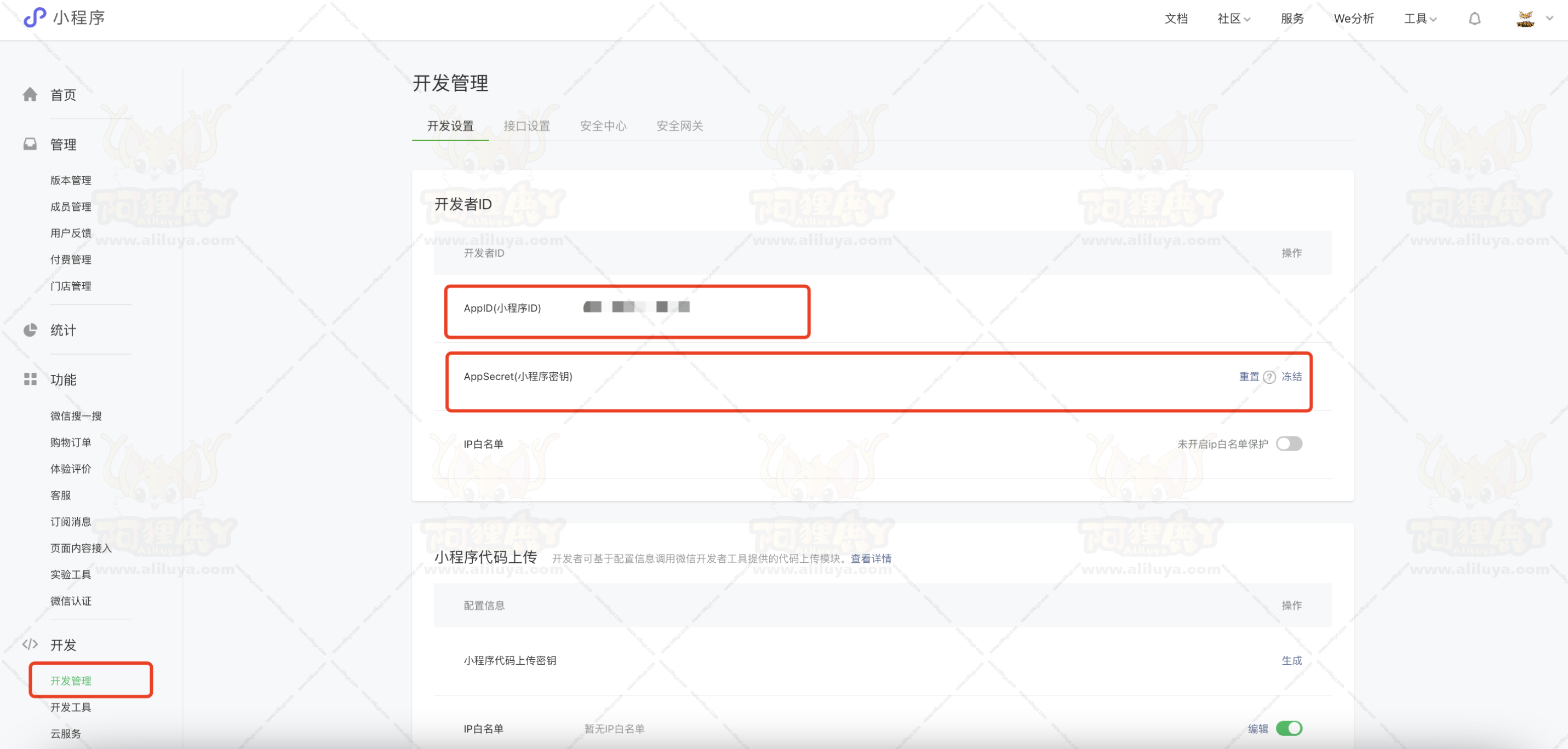
4.2 获取APPID和APPSECRET
获取小程序 AppID(小程序ID) 与 AppSecret(小程序密钥)只显示一次 ,请一定记录好并保存到txt文档里或者微信信息收藏好,请勿丢失。

5.安装过程
5.1 安装halo插件
- 插件下载:https://github.com/jiewenhuang/halo-plugin-TinyTale/releases
- 或者到
群里公告下载最新版本。

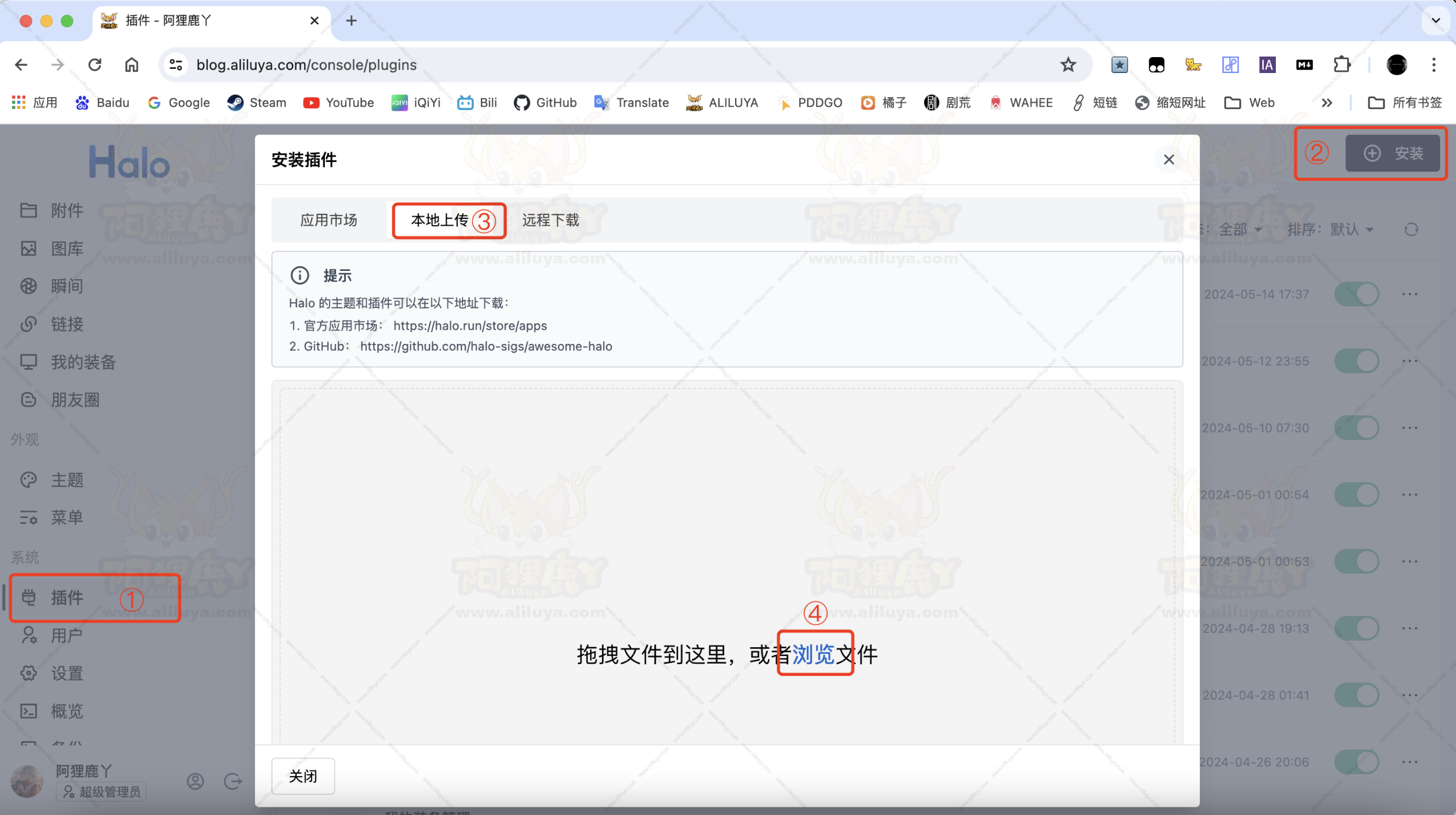
- 安装插件:进入Halo后台
https://localhost/console 插件→右上角(安装)→本地上传→浏览
5.2 配置插件
点击插件,TinyTale小程序设置 启用插件,之后进入TinyTale小程序进行相关设置。

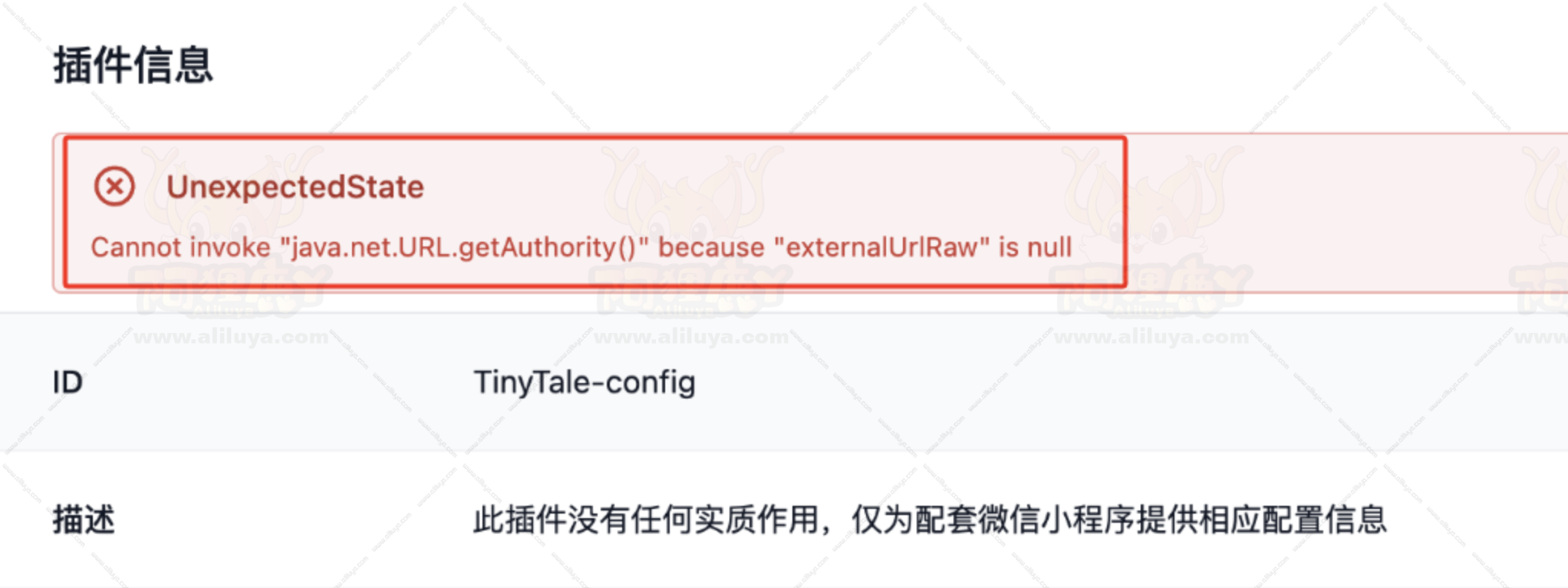
注意:这里如果出现这一个错误,就说明你的 外部访问地址没有设置。
UnexpectedState
Cannot invoke "java.net.URL.getAuthority()" because "externalUrlRaw" is null


设置方法:
外部访问地址,docker compose 修改
- --halo.external-url=https://blog.aliluya.com/
设置好之后接着下来设置 APPSECRET配置选项

填写前面保存的 AppID(小程序ID) 与 AppSecret(小程序密钥),openid后续获取,这里不填写,后面的编译可正常进行。
5.3 插件授权
进入授权管理

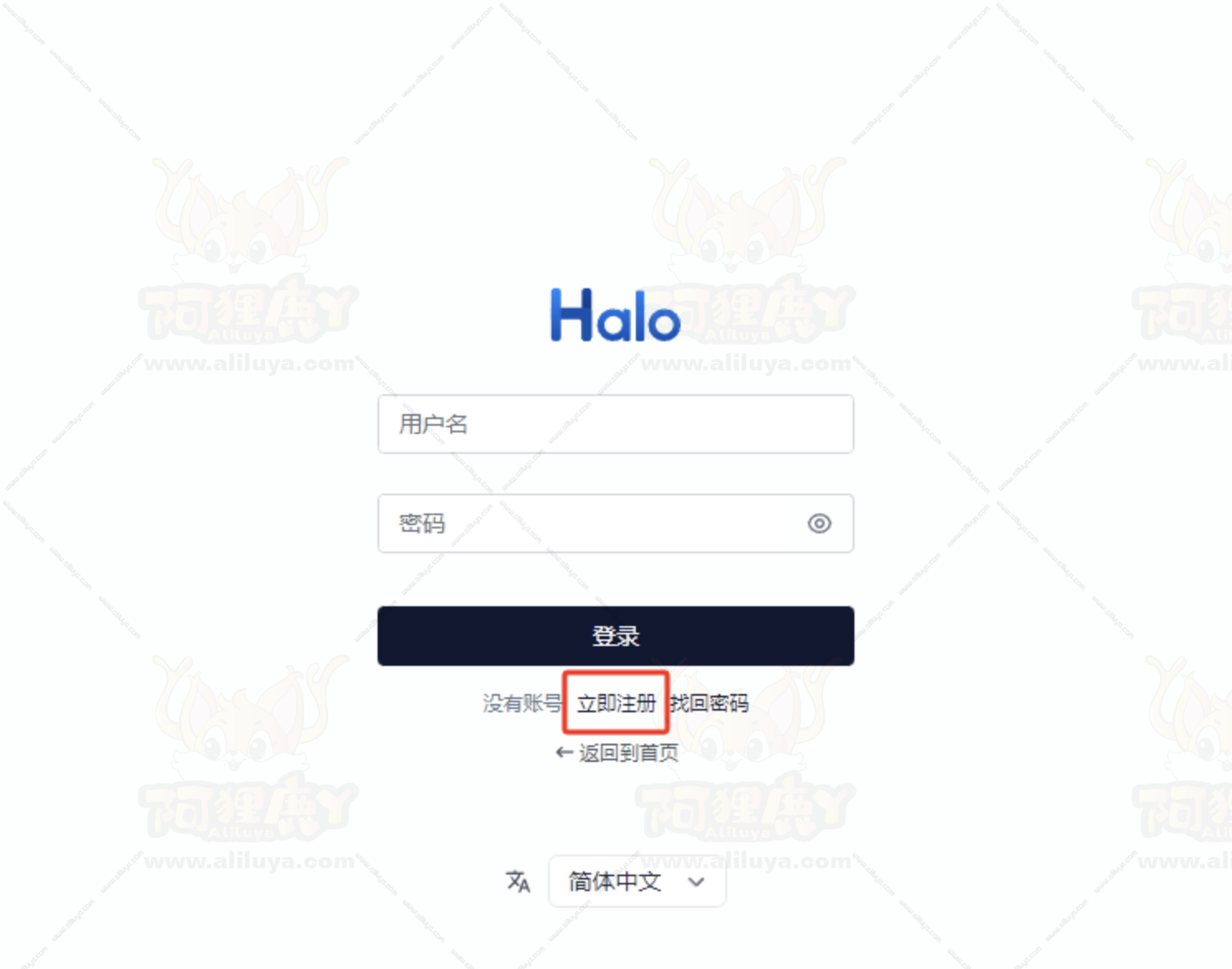
请确认一下网站域名是否正确,点击注册用户。

一定要注册用户这是插件授权用的,其他地方注册的用户无效。
注册地址认准:https://www.jiewen.run

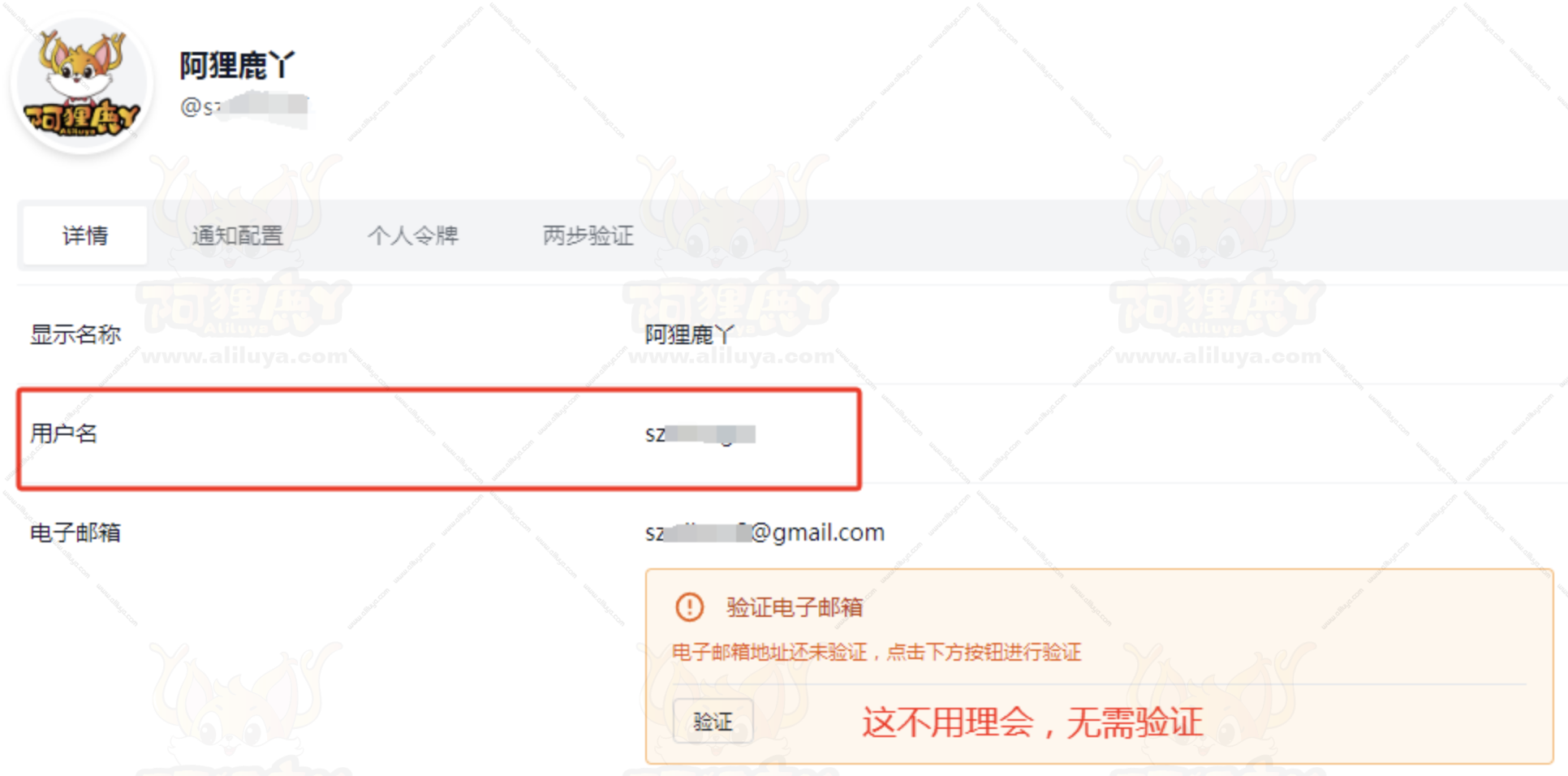
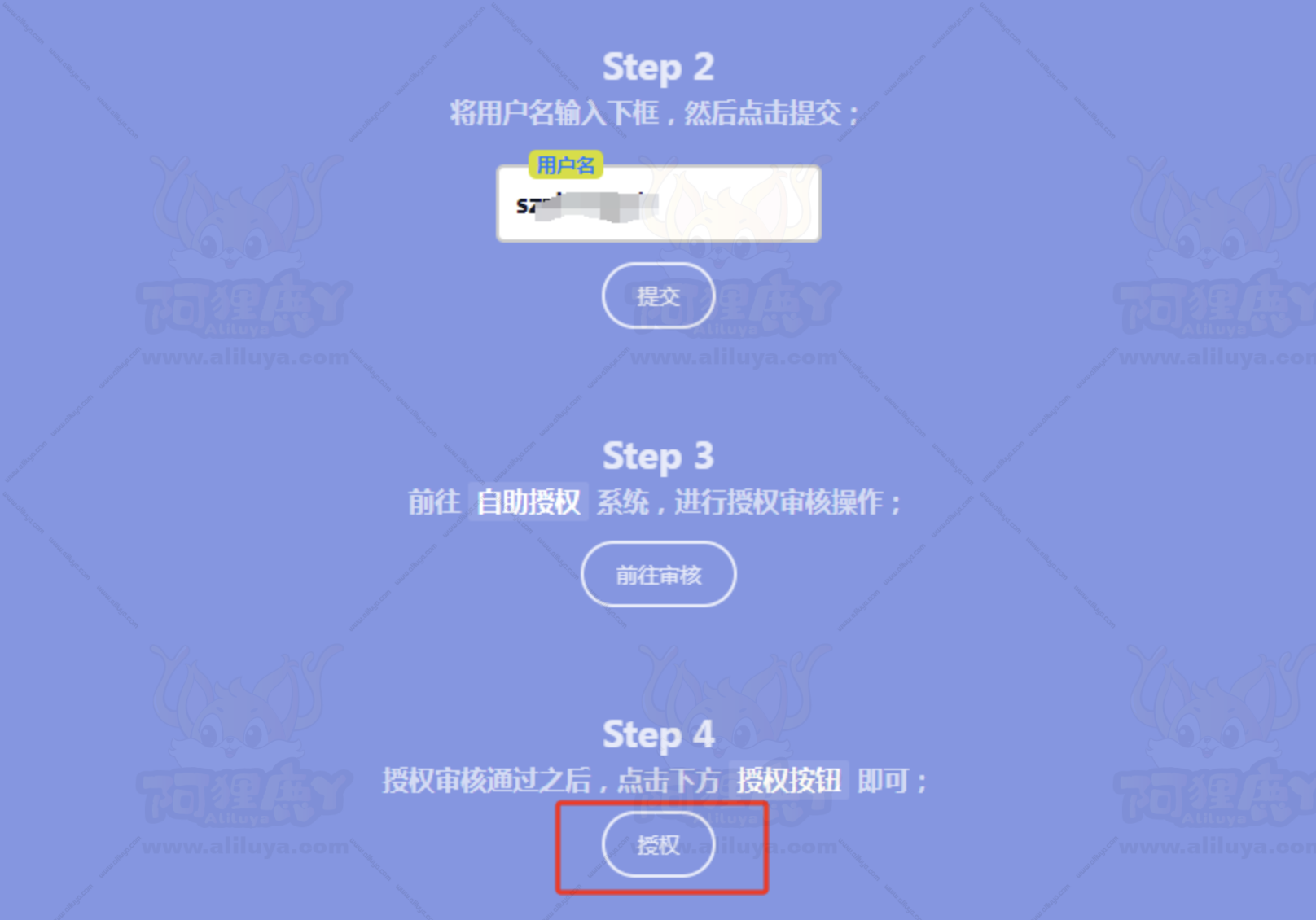
获取你的用户名

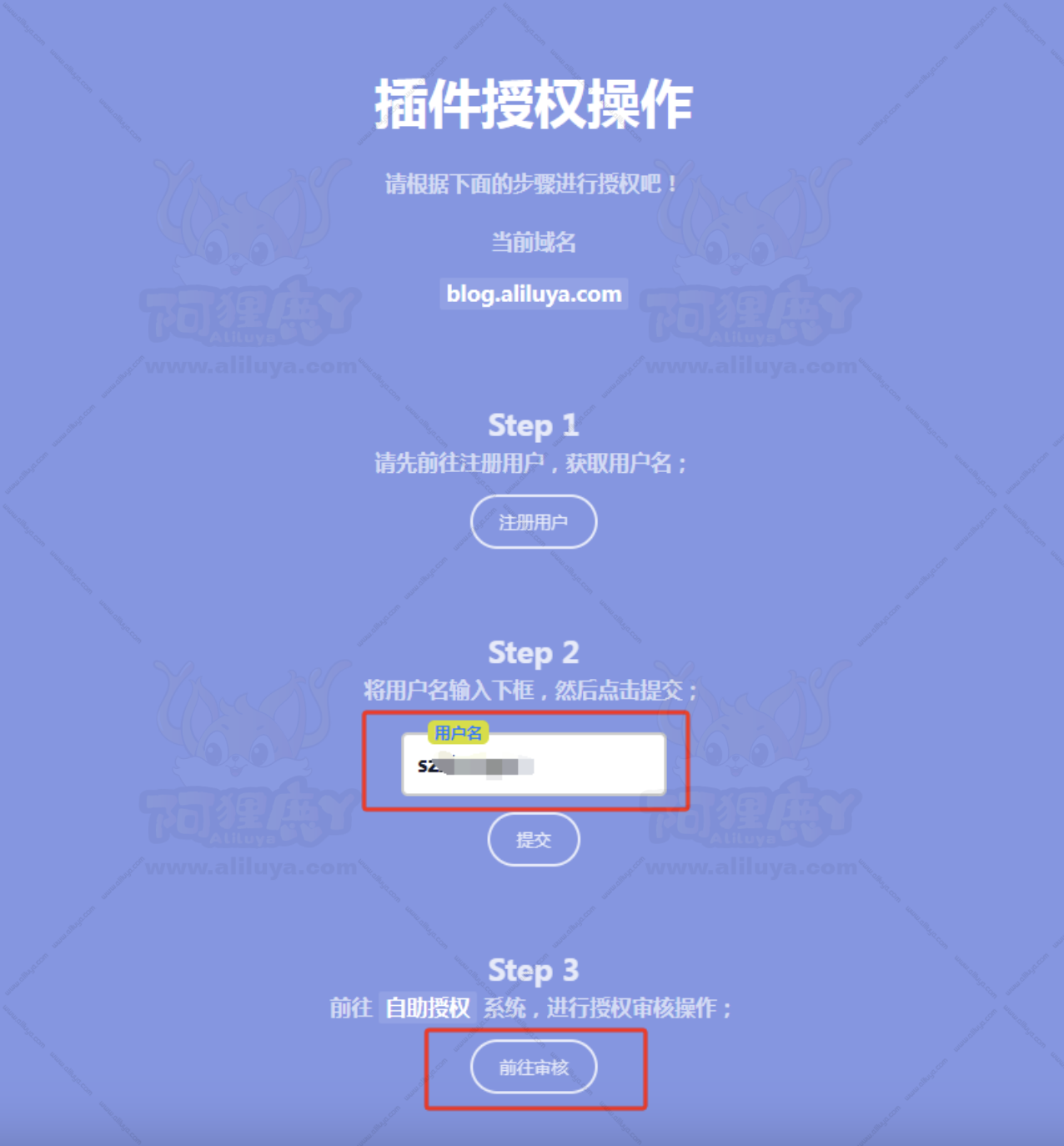
获取的用户名,填写在这,别点提交,点下面的 前往授权。

点击授权

把你购买的 插件激活码填入自助授权。

授权成功!

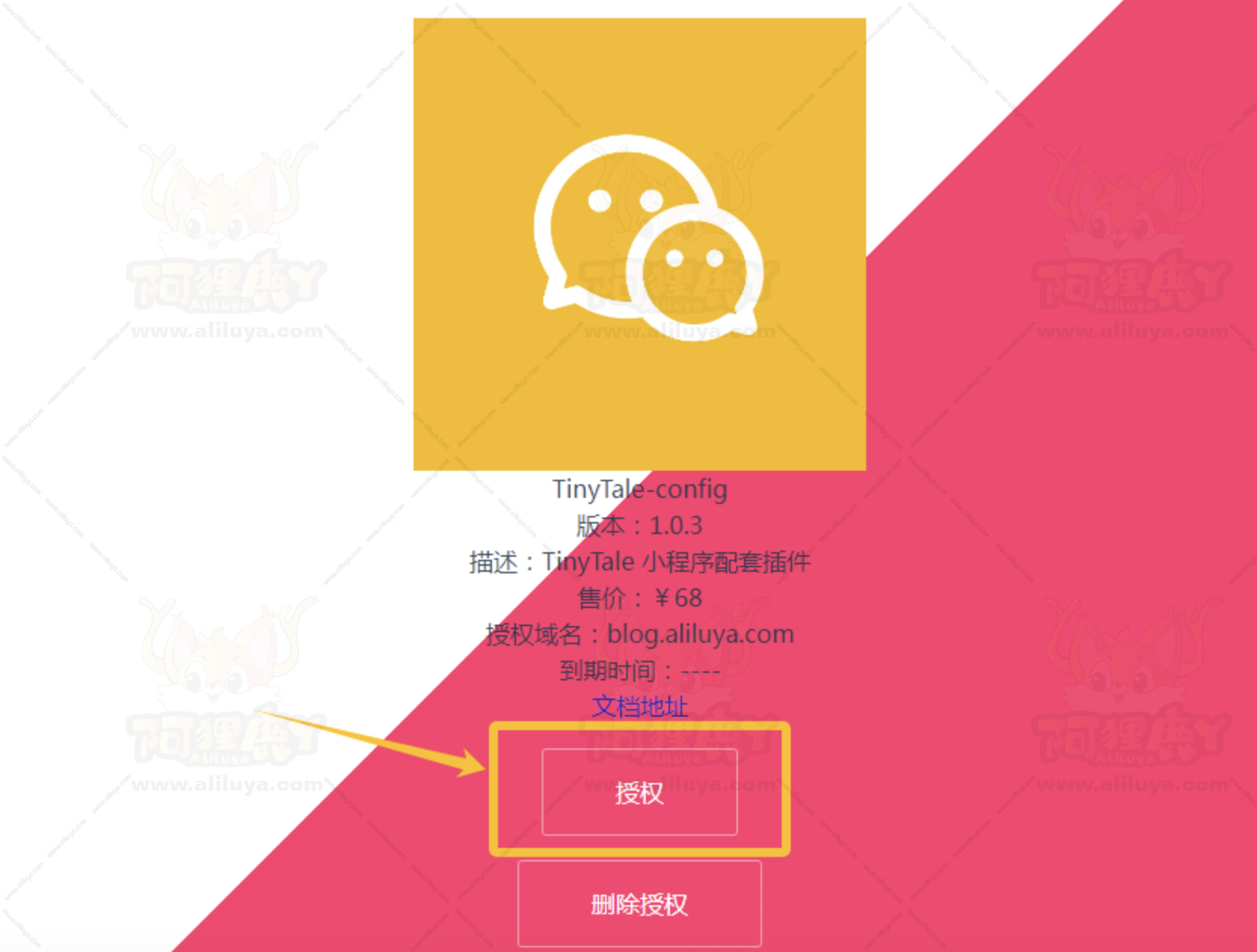
之后返回Halo后台,点击授权。

到这一步就可以恭喜你,永久激活成功!

6.配置uni-app
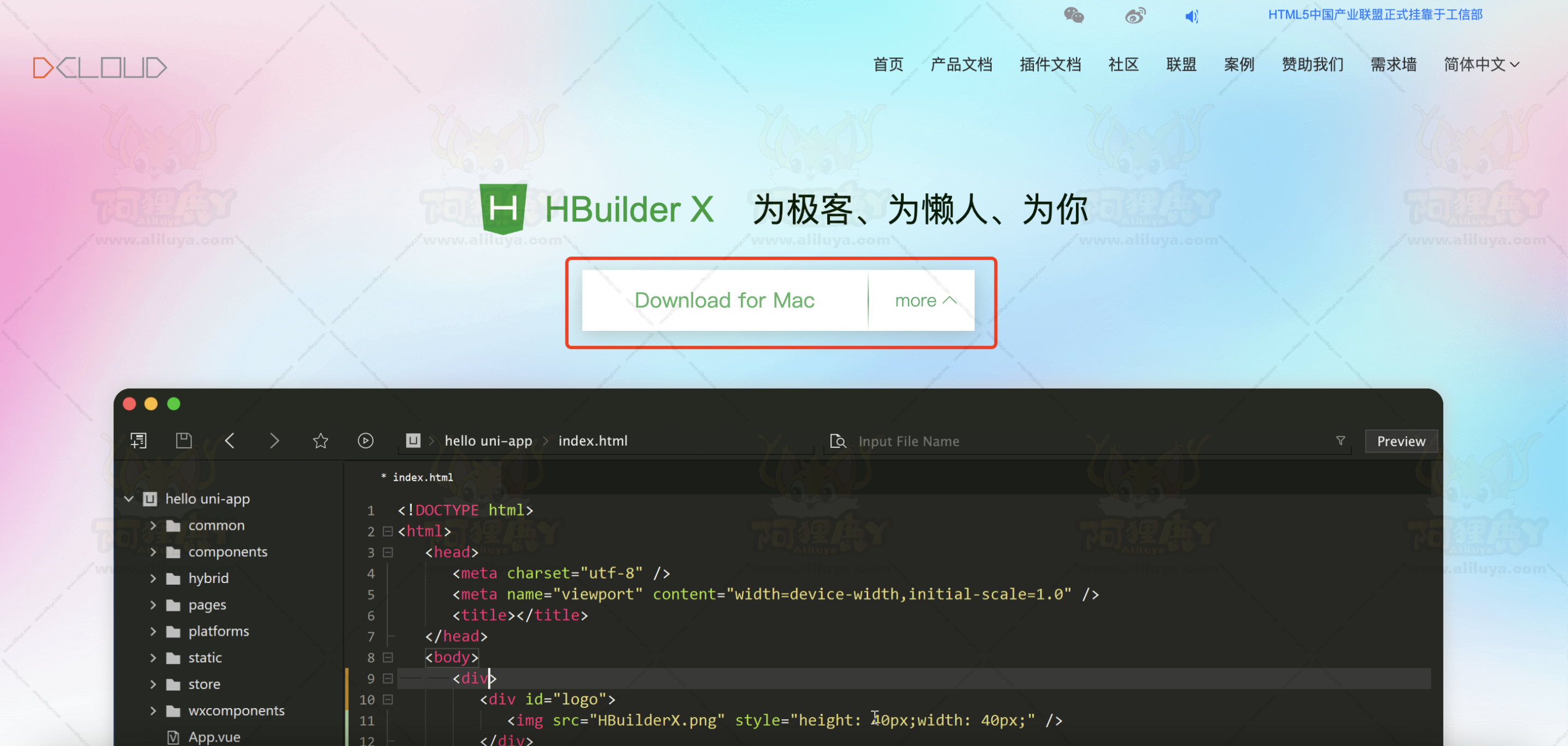
6.1 下载 HBuilderX
- 首先去uni-app官网 下载代码编辑器 HBuilder X
- 官方文档:https://zh.uniapp.dcloud.io/quickstart-hx.html

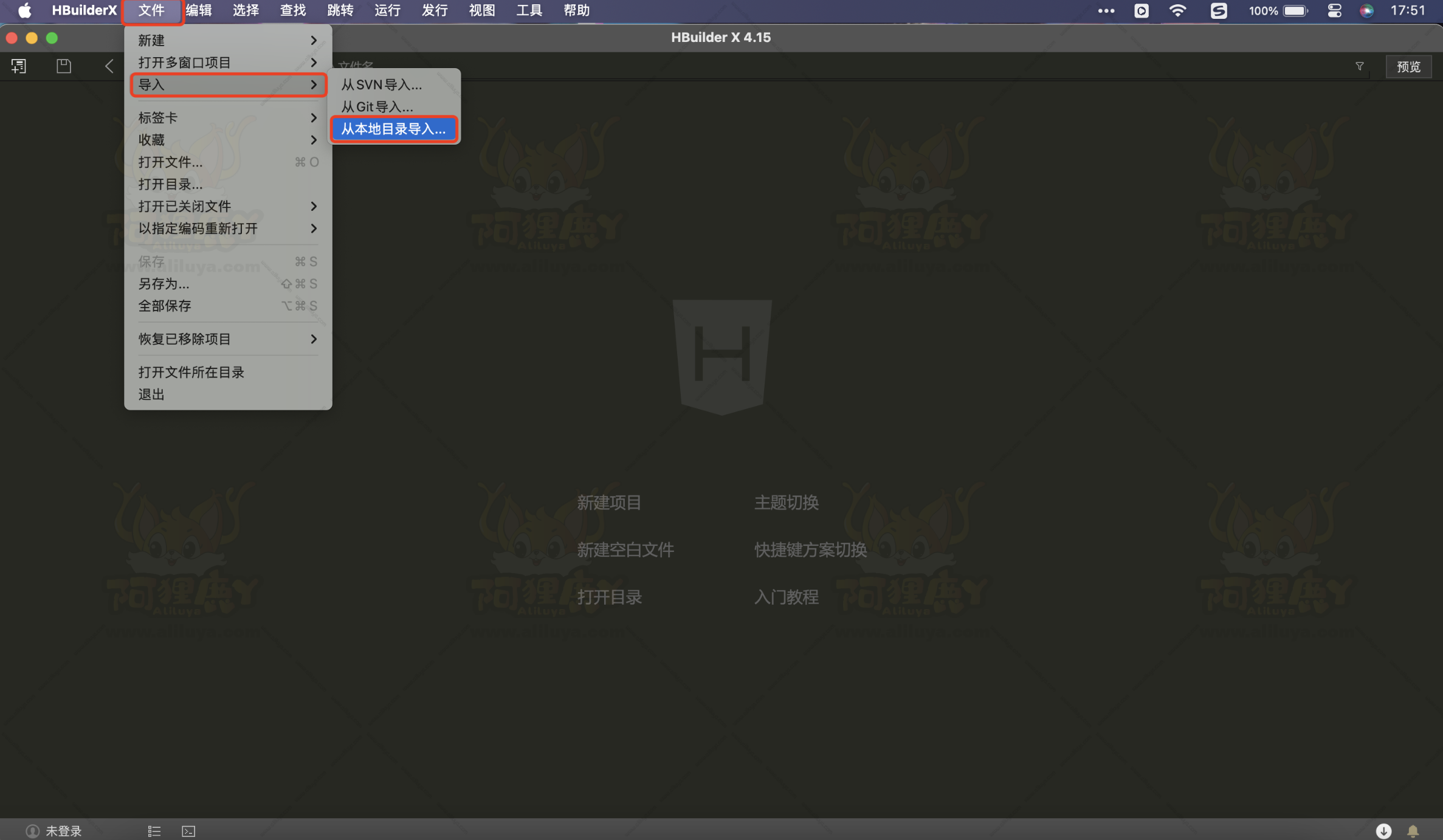
- 点击
文件→导入→从本地目录导入 - 选择解压的
Halo-TinyTale-beta3的目录,到源文件的根目录即可。

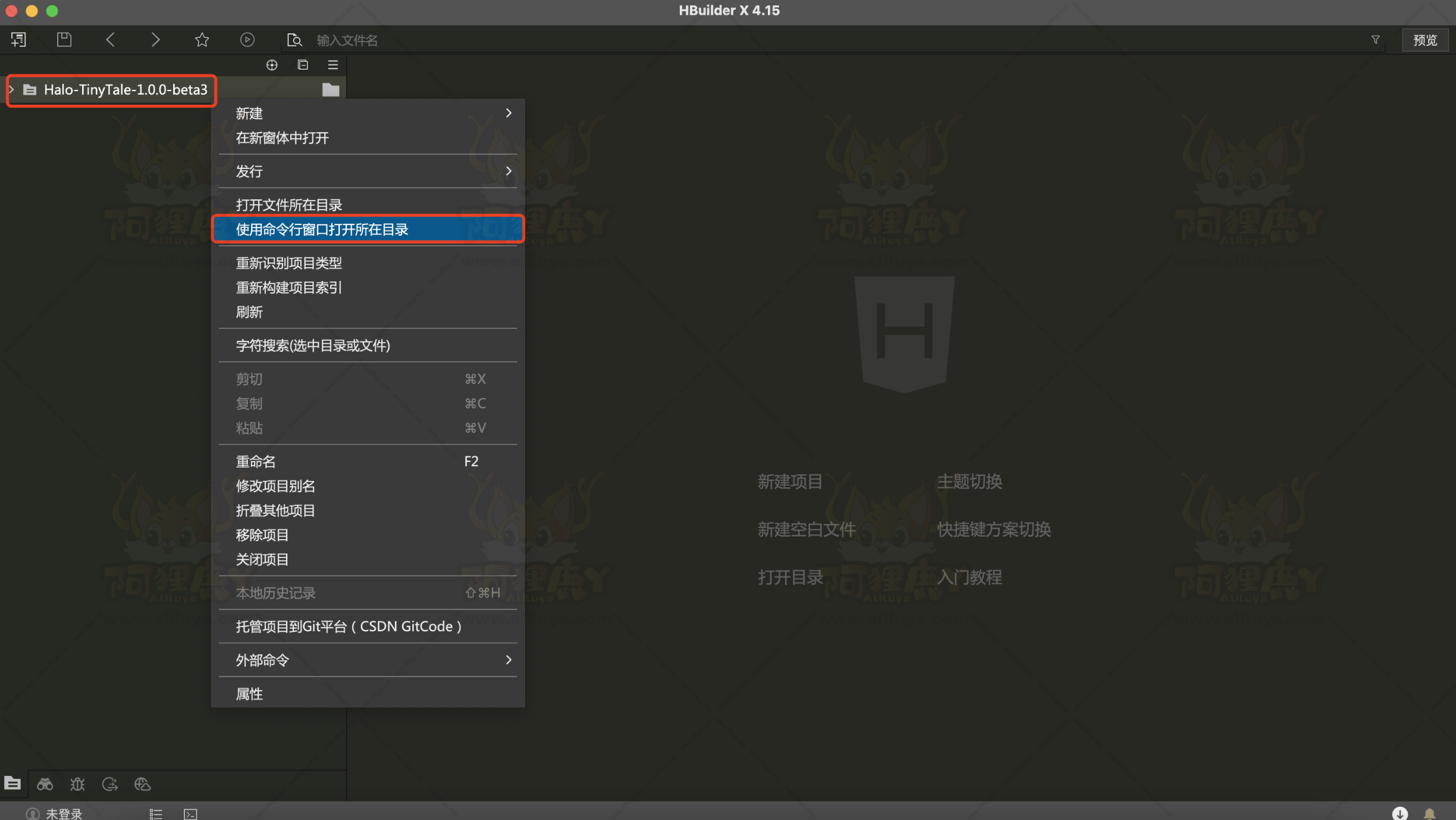
- 左侧项目的根目录,右键 使用命令行窗口打开所在目录。


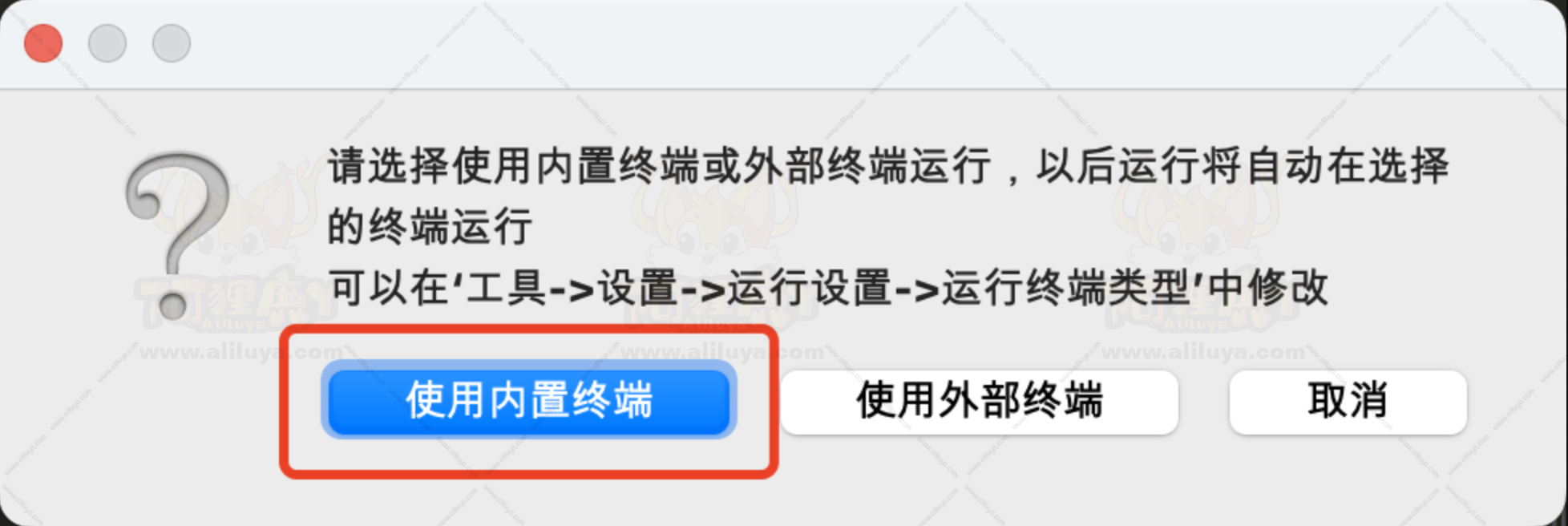
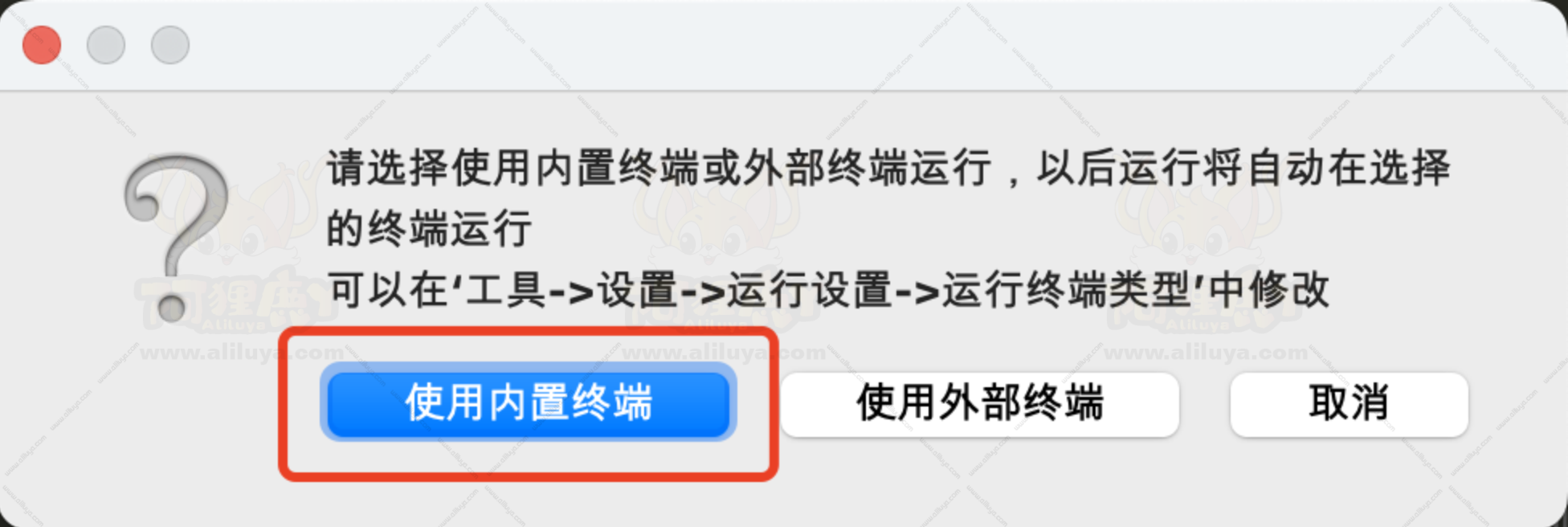
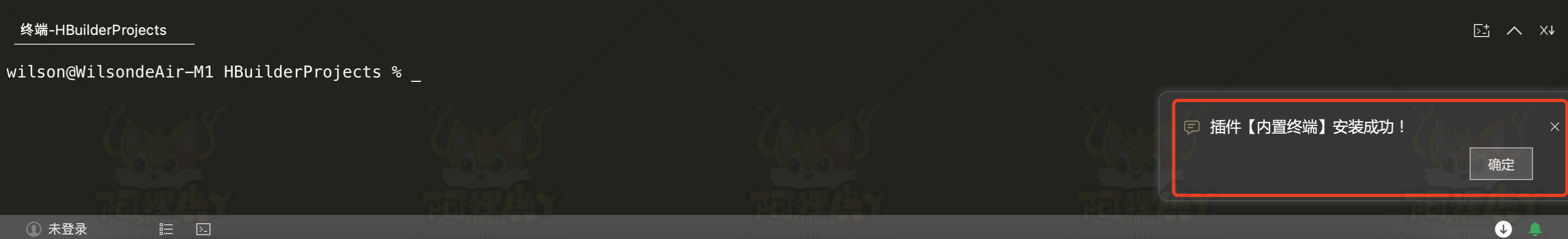
- 提示插件未安装 直接点确定安装一下


6.2 配置环境
安装NodeJS
- 下载 Node.js

- 安装 直接打开一直点 下一步 就OK了

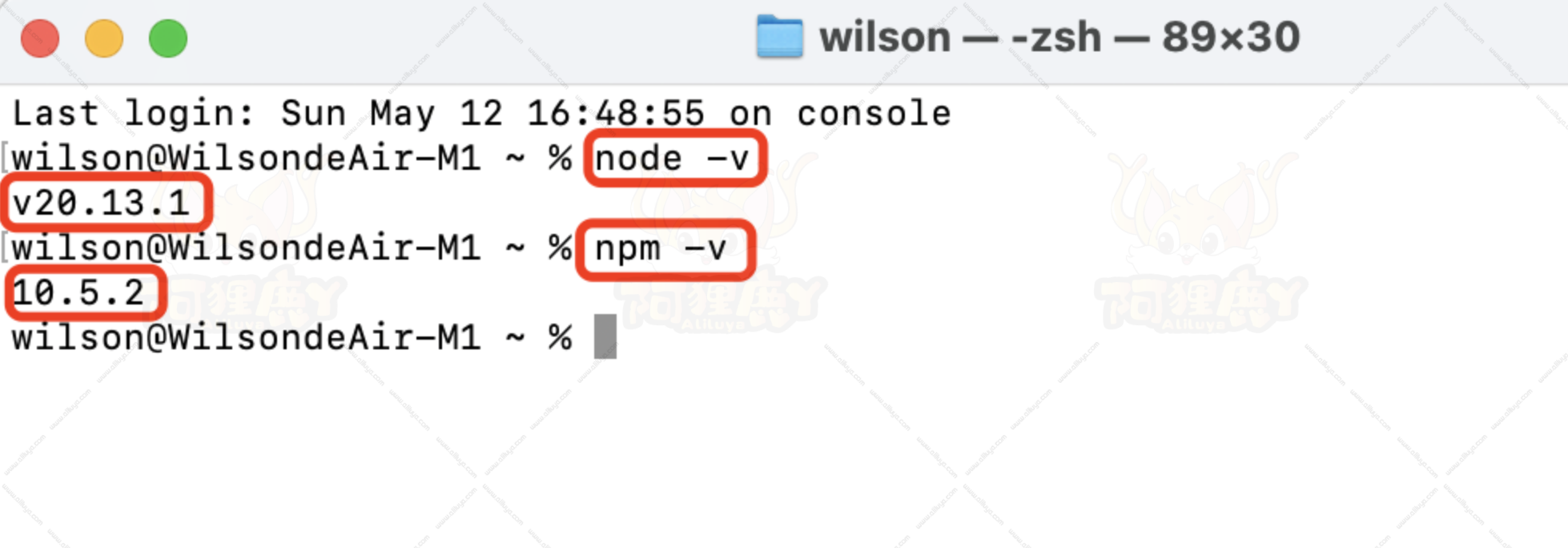
- 安装完成之后打开终端验证是否安装成功
- 验证 node.js 是否安装完成,使用以下命令验证
node -v
npm -v

- 接下来 执行下面代码
yarn
或者
yarn install
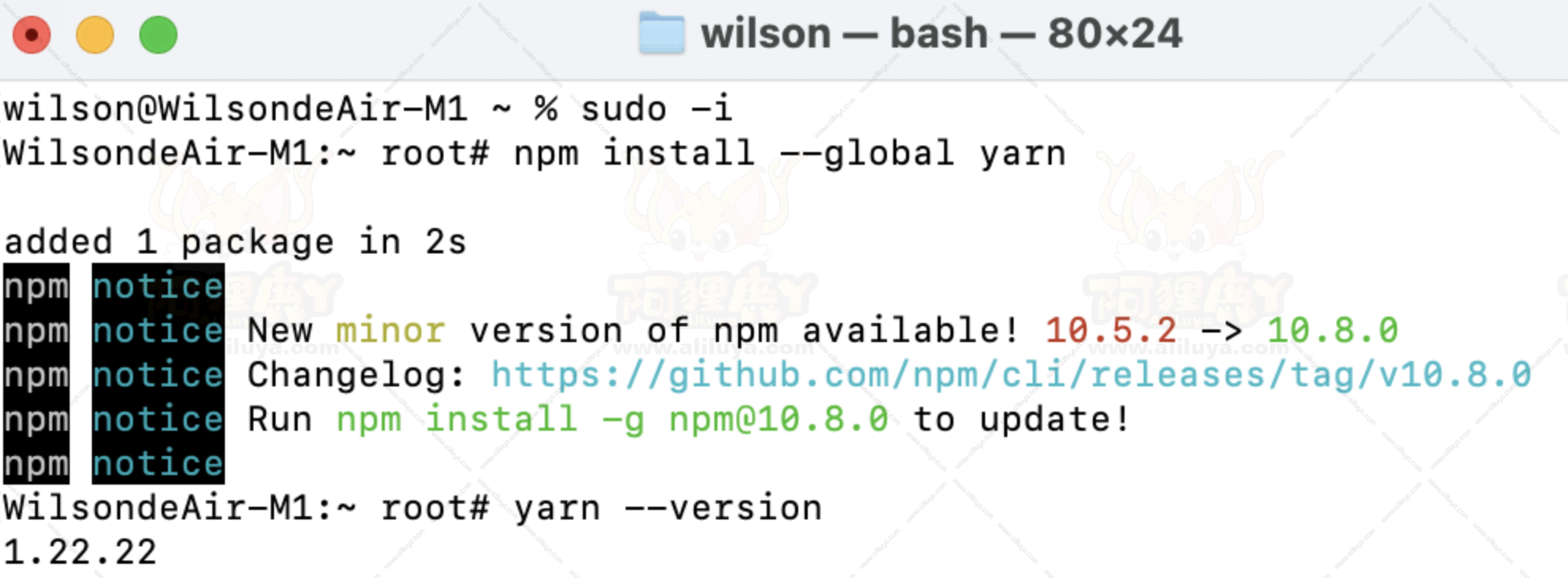
注意:如果出现以下提示 需要在安装一下yarn组件

安装yarn组件
- 打开终端 输入下面命令 进入root权限
(这一步很重要,我就是开始没有进入root,结果一直出错,换了好几个镜像源o(╥﹏╥)o)
sudo -i
- 进入root之后输入下面命令安装yarn
npm install --global yarn
- 安装后输入以下命令检测是否安装成功
yarn --version

Windows系统下直接用安装包安装node环境。
node.js官网
https://nodejs.org/en/download下载完,直接下一步下一步就可以了。
重新打开HBuilder X,使环境生效。
左侧项目的根目录,右键----使用命令行窗口打开所在目录。
检查下是否安装成功
npm -v
安装yarn成功 之后我们继续进行下一步
下载依赖
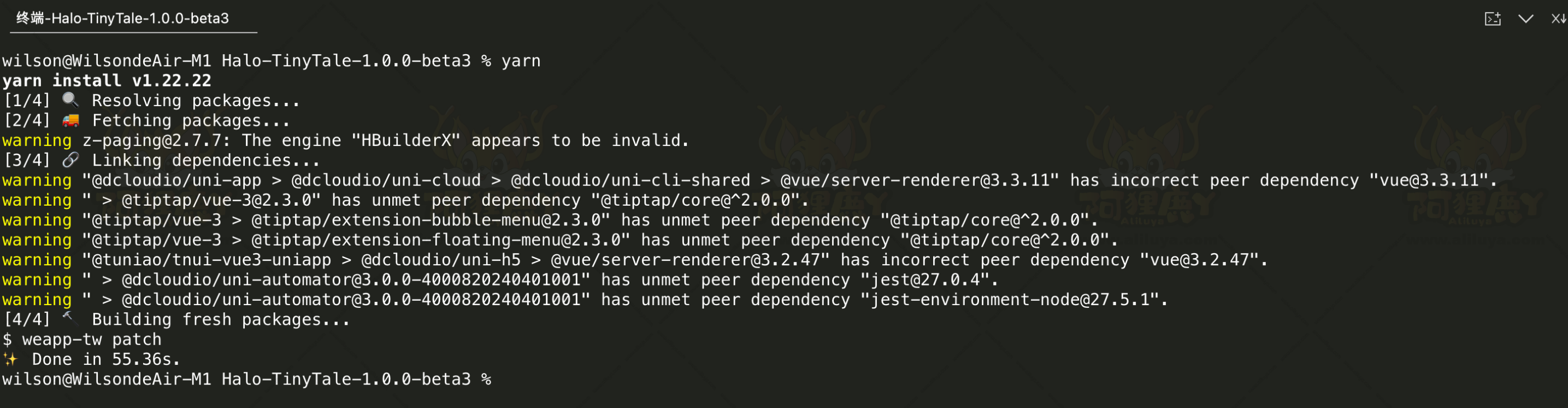
- 安装yarn后请关掉 HBuilder X 软件从新打开,使用鼠标右键→使用命令行窗口打开所在目录
- 输入 yarn 下载依赖

- 等待下载完成
不要关闭窗口
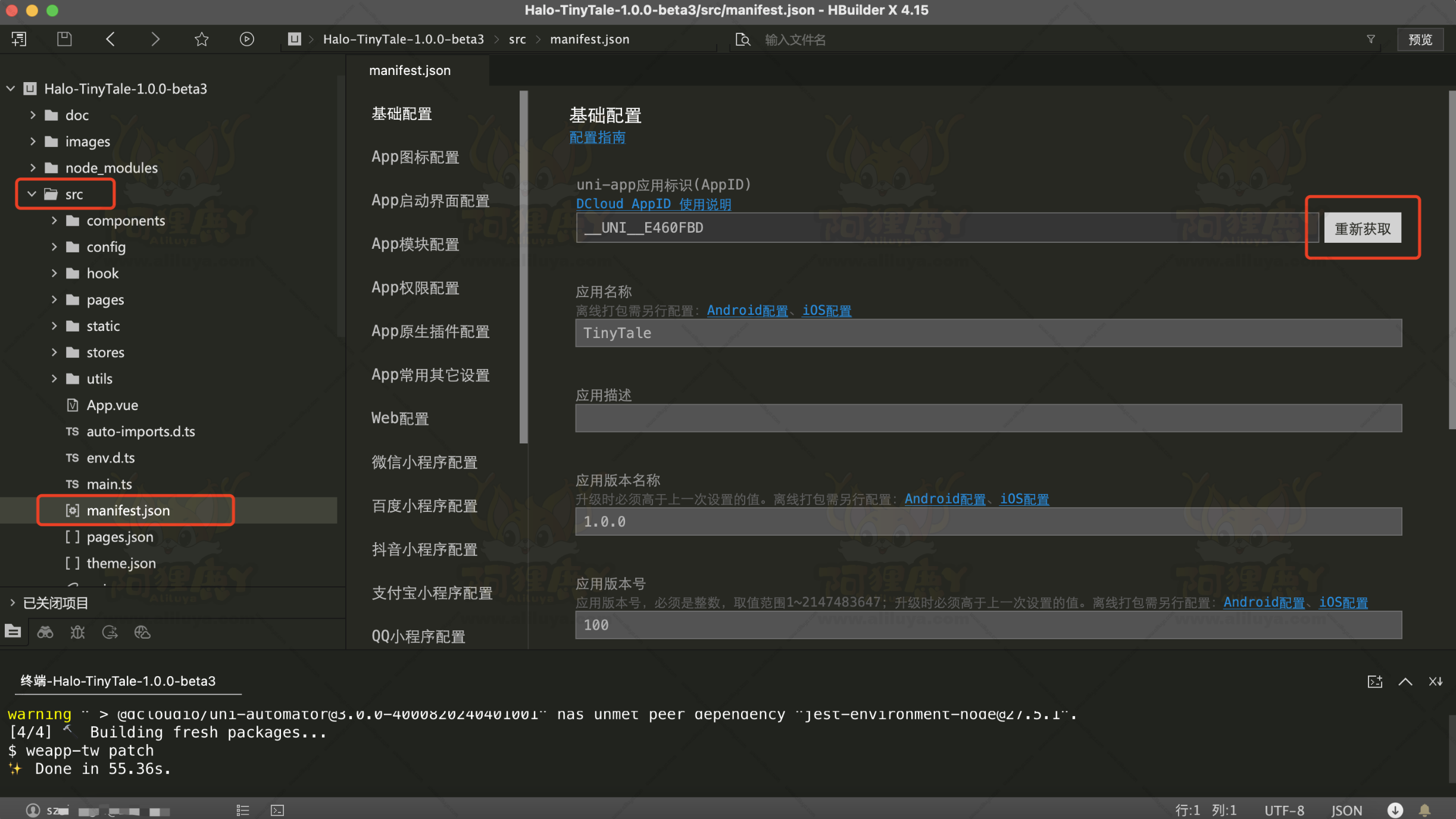
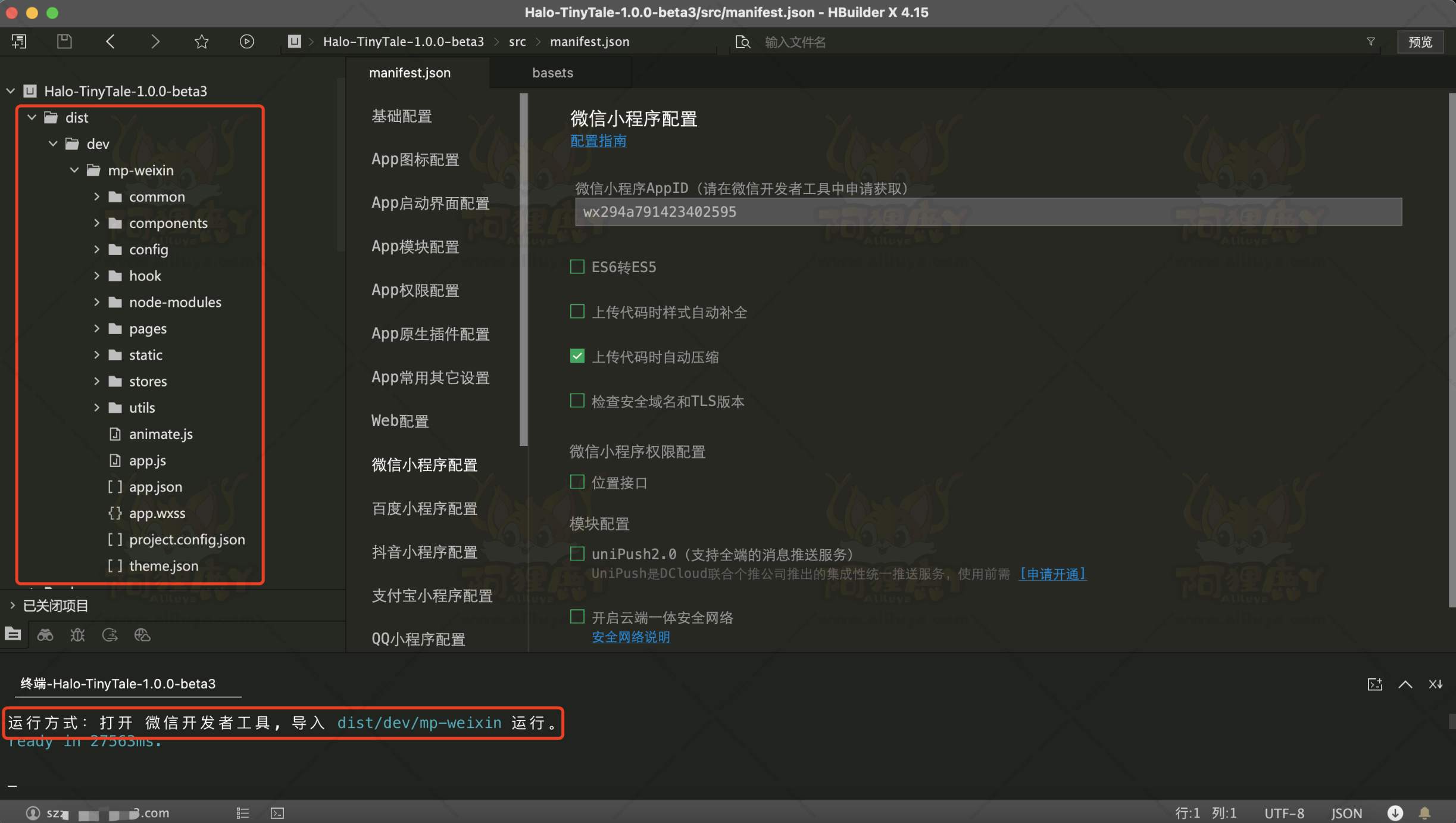
6.3 编辑manifest.json 基本设置
- 路径在
src/manifest.json点击重新获取 - 如果弹出需要注册请注册好账号信息在点击从新获取

- 重新获取后 应用名称 可以更改你微信小程序注册的名称。
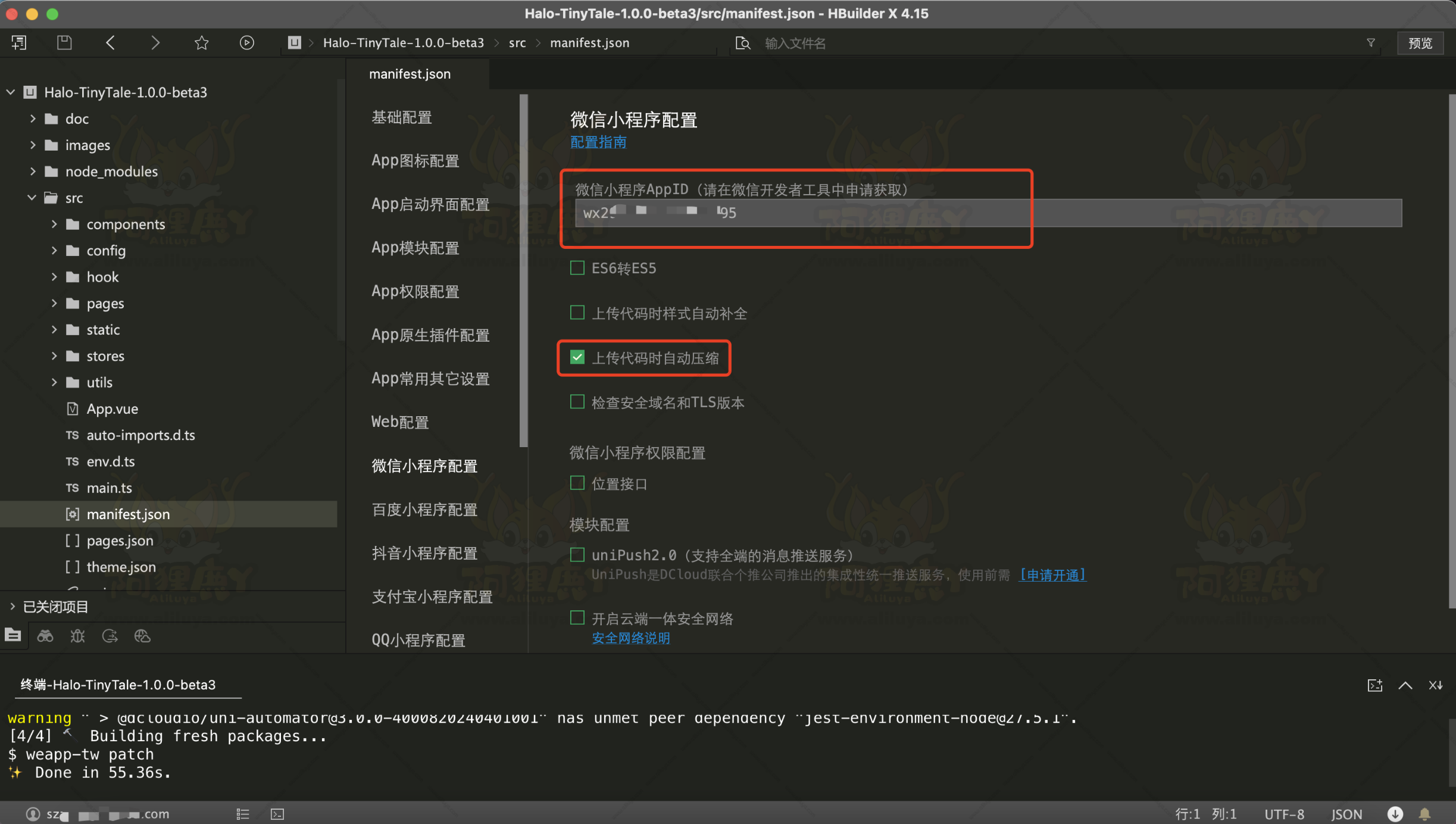
- 左边选择
微信小程序配置。 - 填写上APPID 注册微信小程序的时候获取到的
AppID(小程序ID) - 勾选上传代码时自动压缩。
左侧除了基础配置和文档写的配置操作,其他地方不要去配置,否则会报错。

6.4 配置api信息
-
修改 base.ts 文件 打开
src/config/base.ts -
按照里面的提示,填入信息
-
title 就是你小程序的名字。
-
version 就是版本号,这个现在还没啥用,就当做个标记吧。
-
BASE_URL 与 WEB_URL 可以填写一样的
BASE_UEL这个是数据请求域名,至于为什么分成两个地址呢?很简单,并不是所有人的网站都是备案的,所以这时候就需要一个,二级备案域名充当通讯域名。
WEB_URL 你的网站地址,现在用于拼接原文链接地址之类的。
BASE_UEL和BASE_UEL不要后面的 / 如:https://blog.aliluya.com -
API_KEY 这个就是,填入你Halo的个人中心获取,下面就是获取教程。
-
token:
在后面获取(正式版移除代码填写token 直接后台填写)const config: Config = { // 项目名称 title: '阿狸鹿丫', // 项目版本 version: '1.0.0', // API地址 BASE_URL: 'https://blog.aliluya.com', // 网站地址 WEB_URL: 'https://blog.aliluya.com', }
获取Halo个人token
点击Halo后台左下角 个人中心

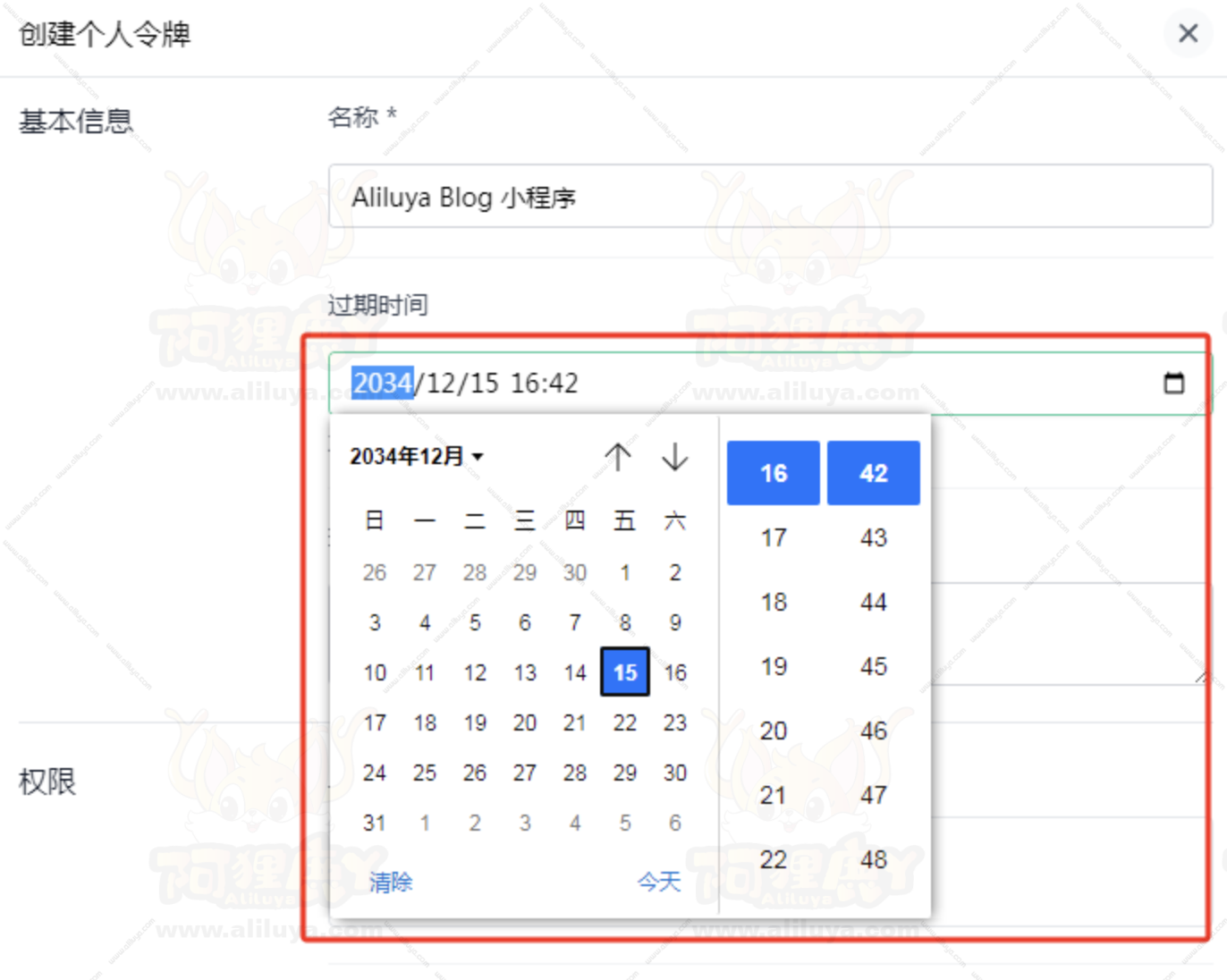
选择个人令牌 → 新建

选择令牌过期时间尽量选择久一点

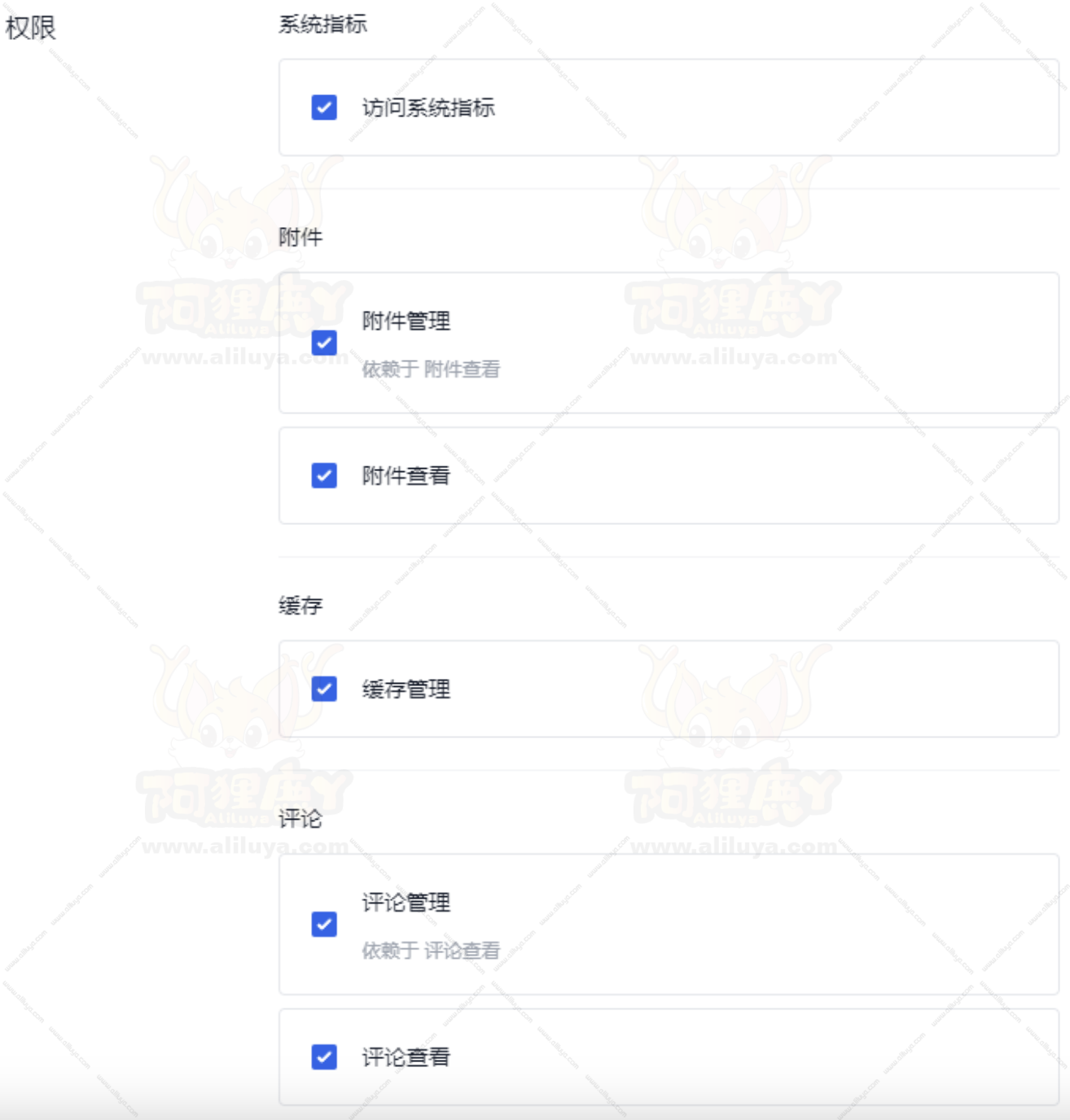
权限 - 我的建议是全选,如果你比较了解,也可以按需来。


保存 Token 将仅显示一次。将生成的 Token 填入 小程序插件设置 APPSECRET 的个人token即可。
Token的作用
- 用于请求配置信息
- 用于获取,发布图库和瞬间

6.5 启动项目
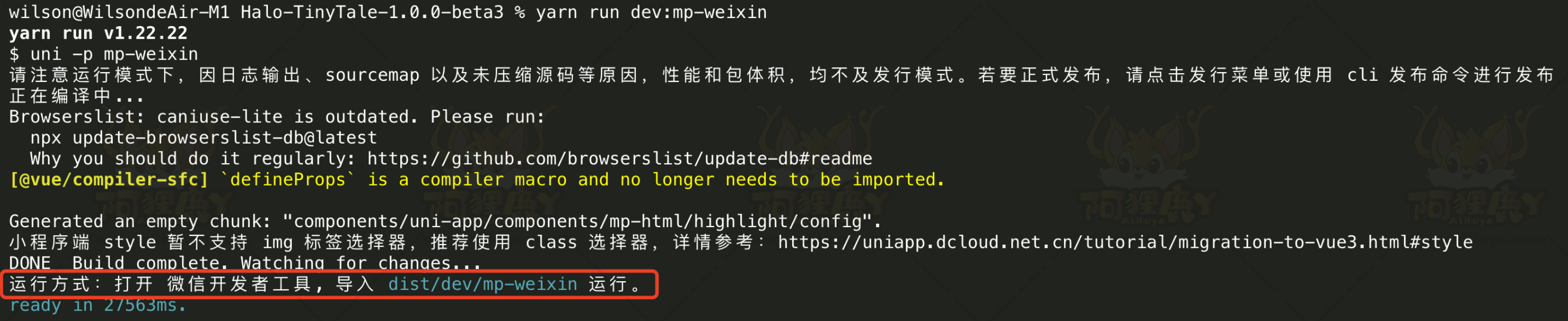
- 终端输入命令:
yarn run dev:mp-weixin
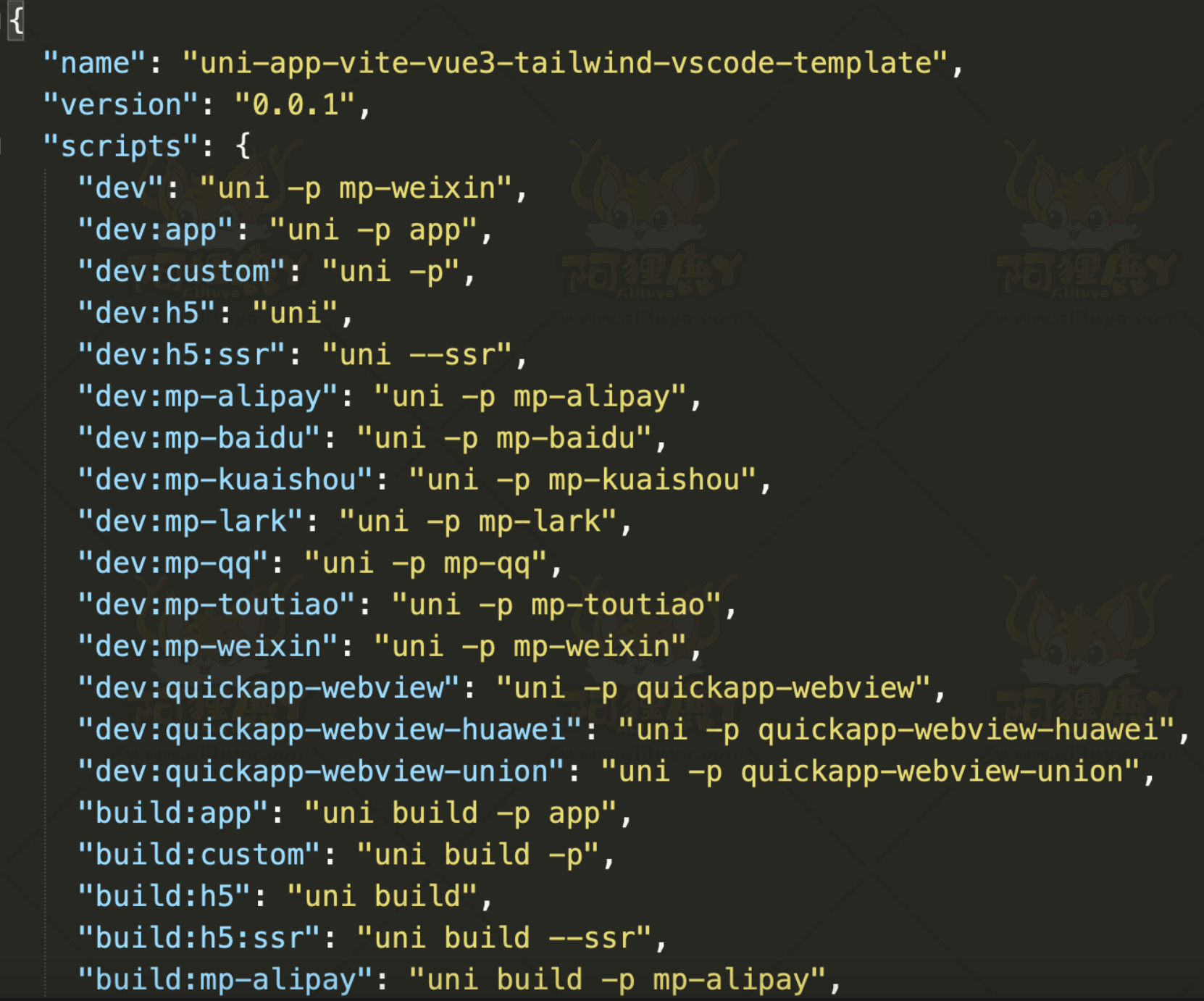
- 更多的命令可以查看根目录
package.json

- 执行完成后,会在
dist/dev/mp-weixin生成好小程序的代码,并且监控更改进行热更新。


7.微信开发者工具

- 官网下载安装
微信开发者工具 - 官网:下载地址
- 打开
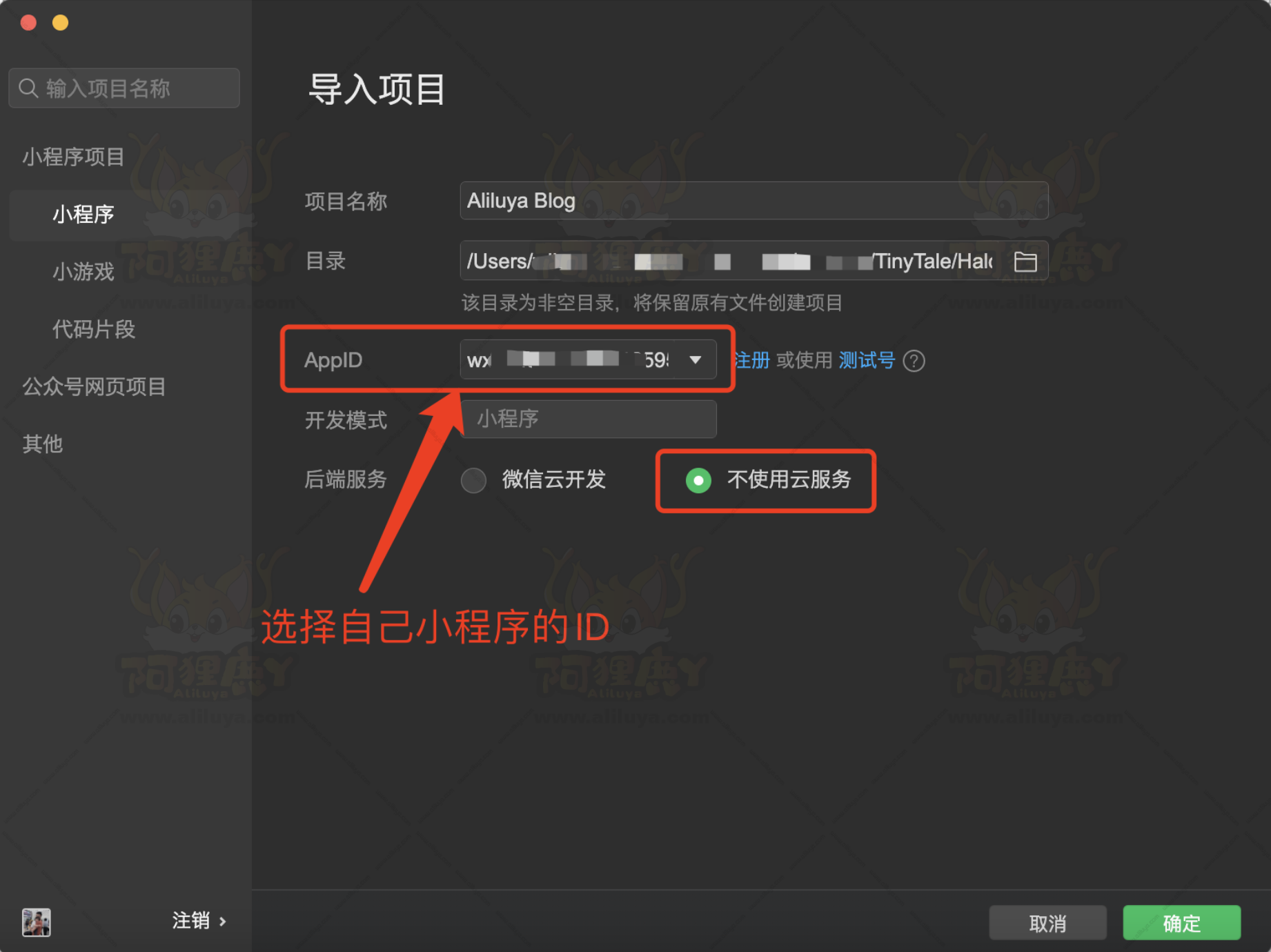
微信开发者工具,没注册的用自己绑定小程序的微信扫码注册登陆 - 点击导入,找到之前生成的
mp-weixin路径为dist/dev/mp-weixin - 登录之后 AppID 一般会自动选择你自己的小程序ID 像我有几个的就要确认下是不是我们要设置的那个
- 后端服务,选择不使用云服务

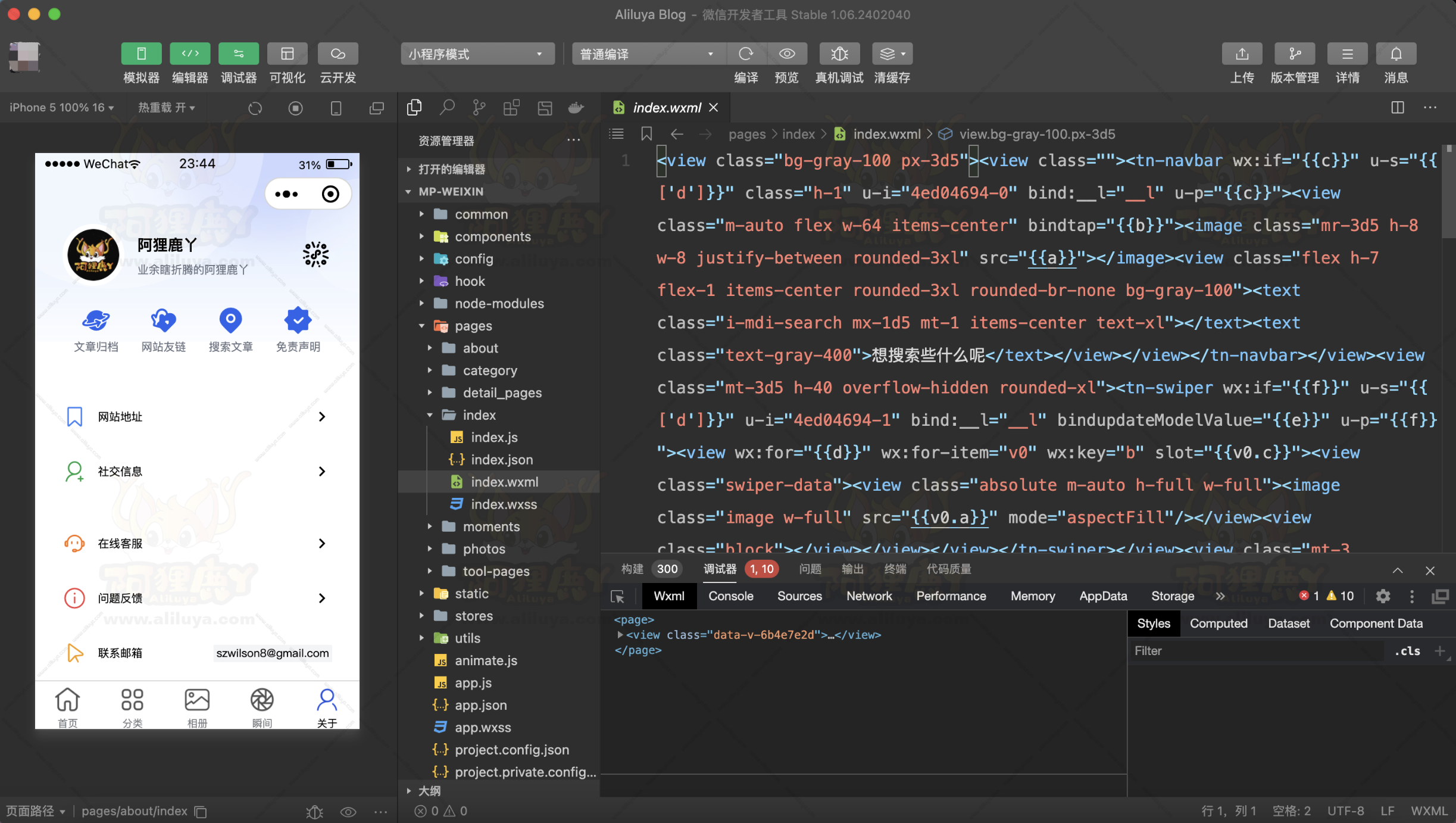
- 选好点确定之后 就可以查看到预览图。

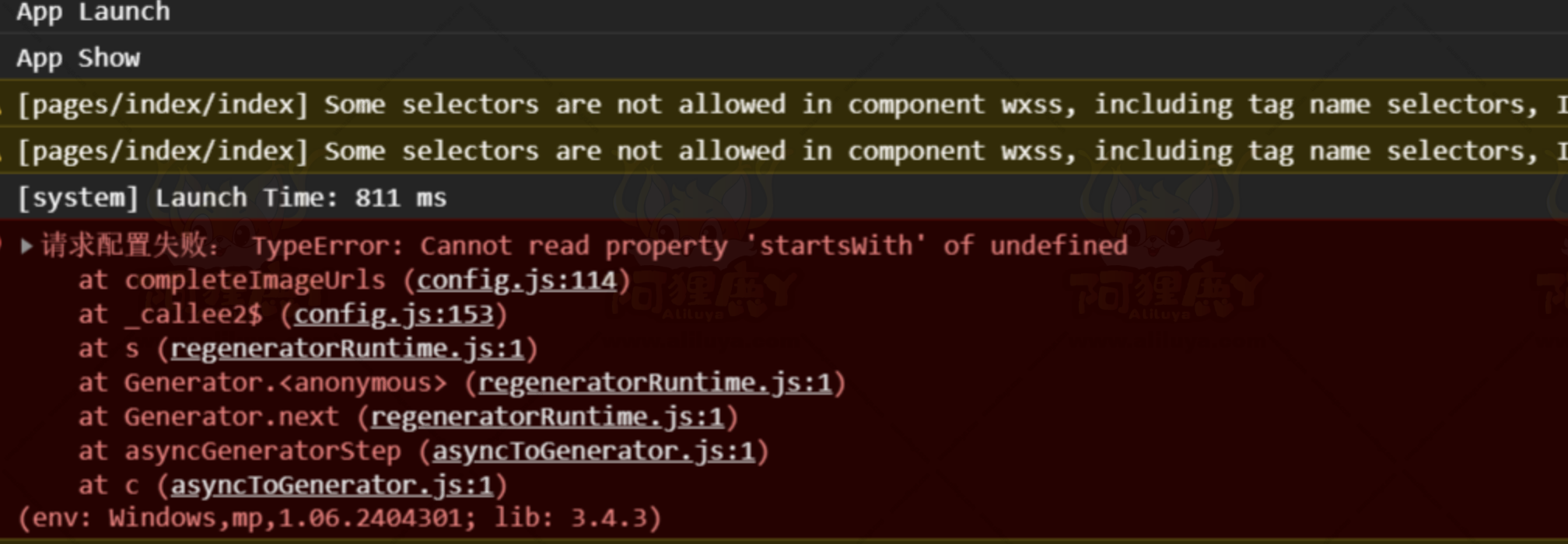
- 如果出现这种报错,关于我显示信息不全,去把后台插件的基础信息,首页设置,关于我的设置等能填写的都填写,每个栏目下面的填写了,记得每一个都保存。

8. 获取OpenID
8.1 OpenID 是干嘛的?
- 简单来说 OpenID 就是小程序用户访问的唯一标识,根据应用的 APPID 和 APPSECRET 以及访问的时候生成的code,获取到。
- 在这里我们用来标记是否是管理员,实现无感显示管理员内容。
8.2 获取OpenID 1.0.0 正式版 (新版本操作)
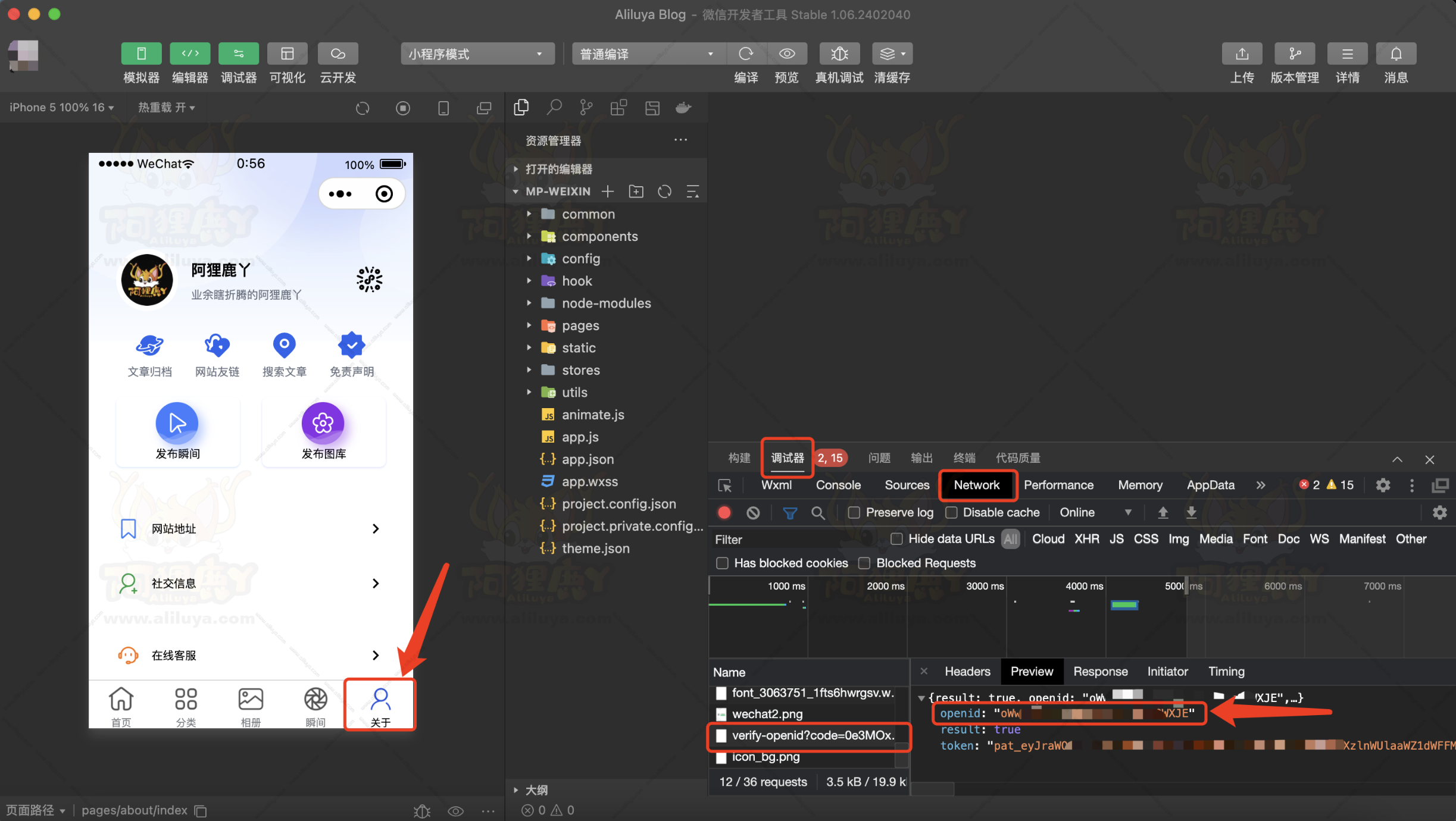
打开,微信开发工具,找到已经跑起来的项目:
进入关于 → 打开调试的network → 找到 verify-openid 这个请求,查看返回即可看到自己的openid,往后台插件设置一填即可。

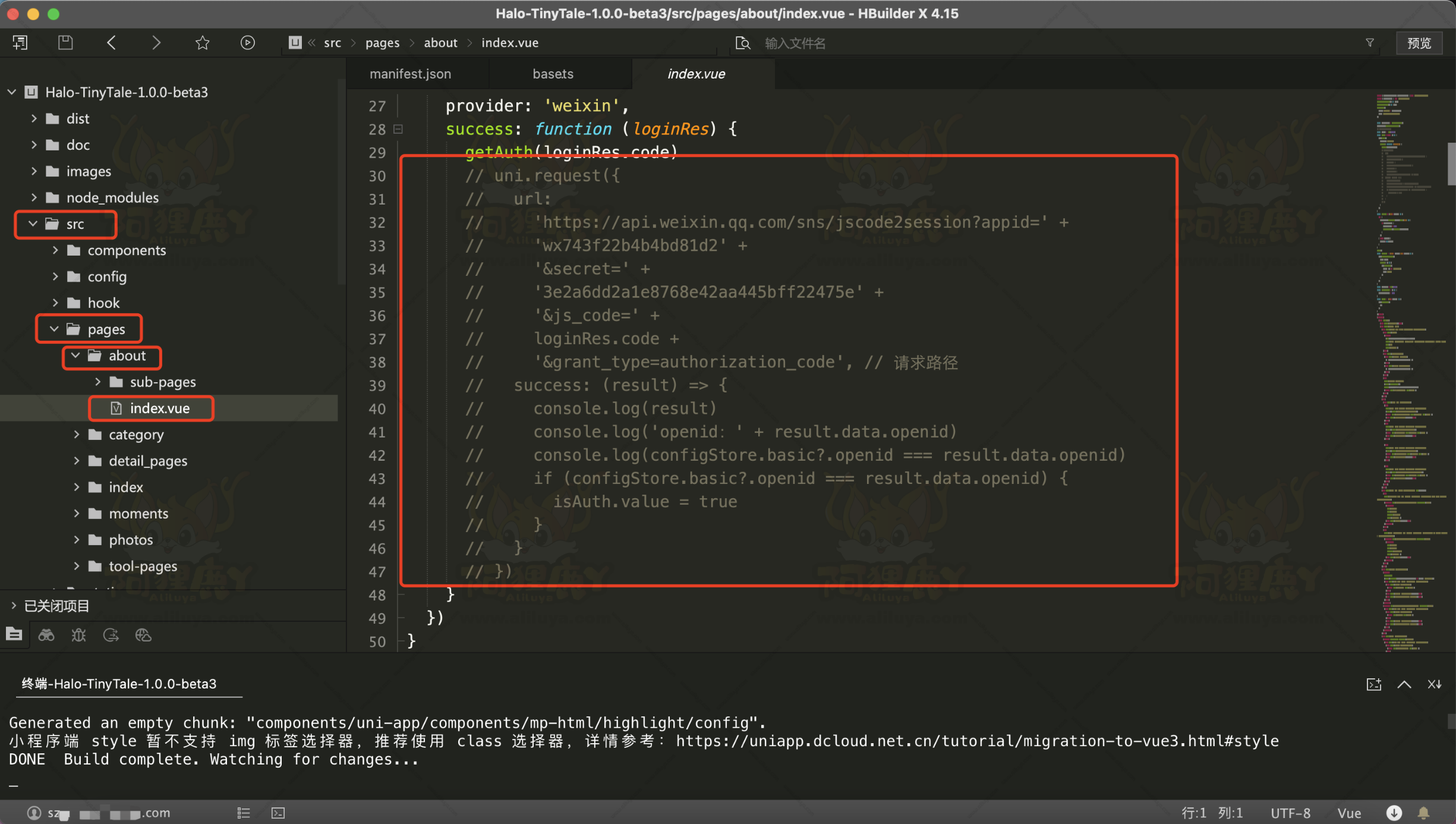
如何获取OpenID (以下方法在正式版移除)
回到 HBuilderX在文件src/pages/about/index.vue下,有一段注释的代码。找到以下代码

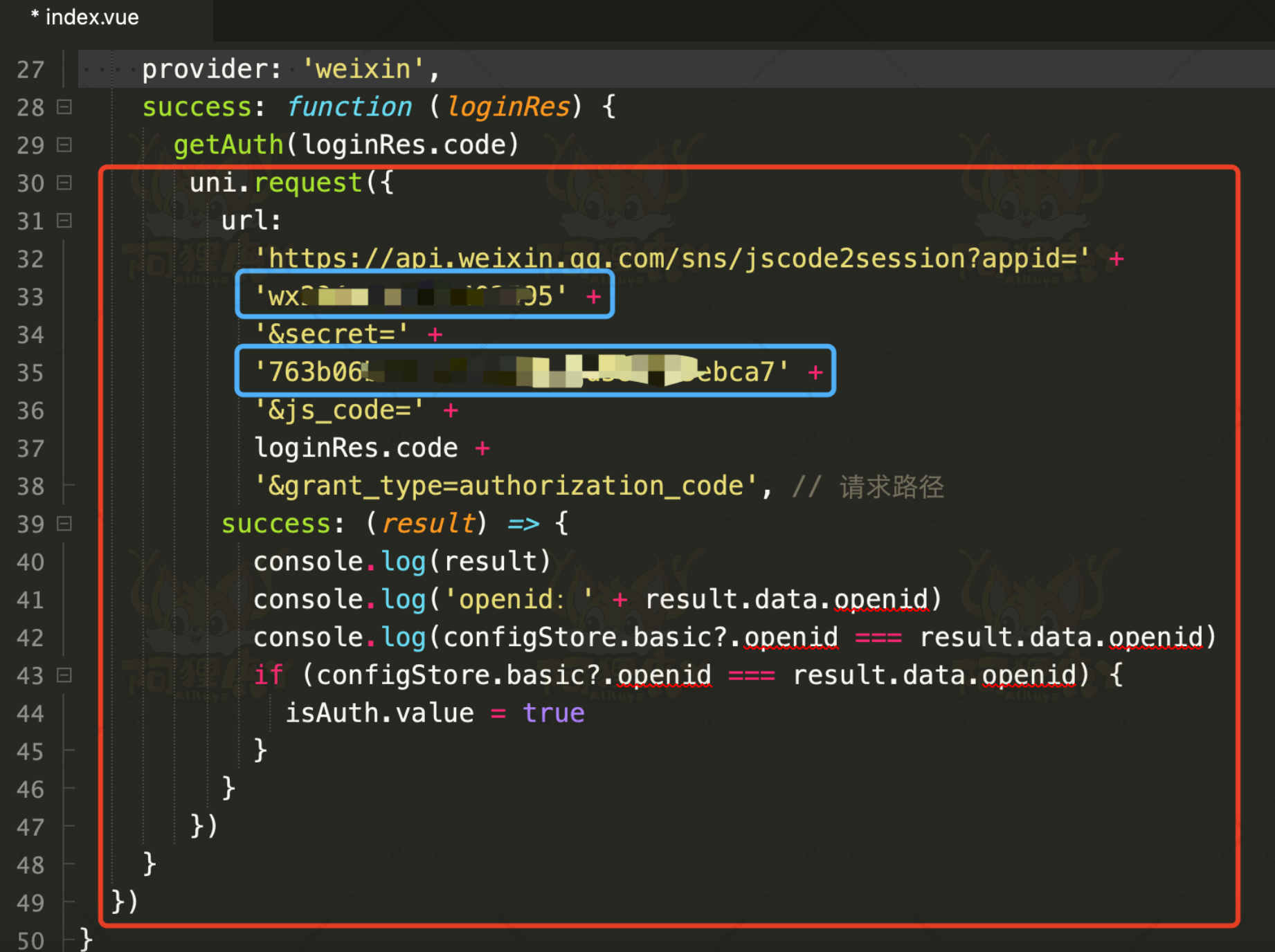
更改下图红色方框蓝色的位置把AppID(小程序ID)与AppSecret(小程序密钥)填写进去修改代码后 取消注释 注意缩进量不要动按CTRL+S保存,HBuilder X 会差量编译

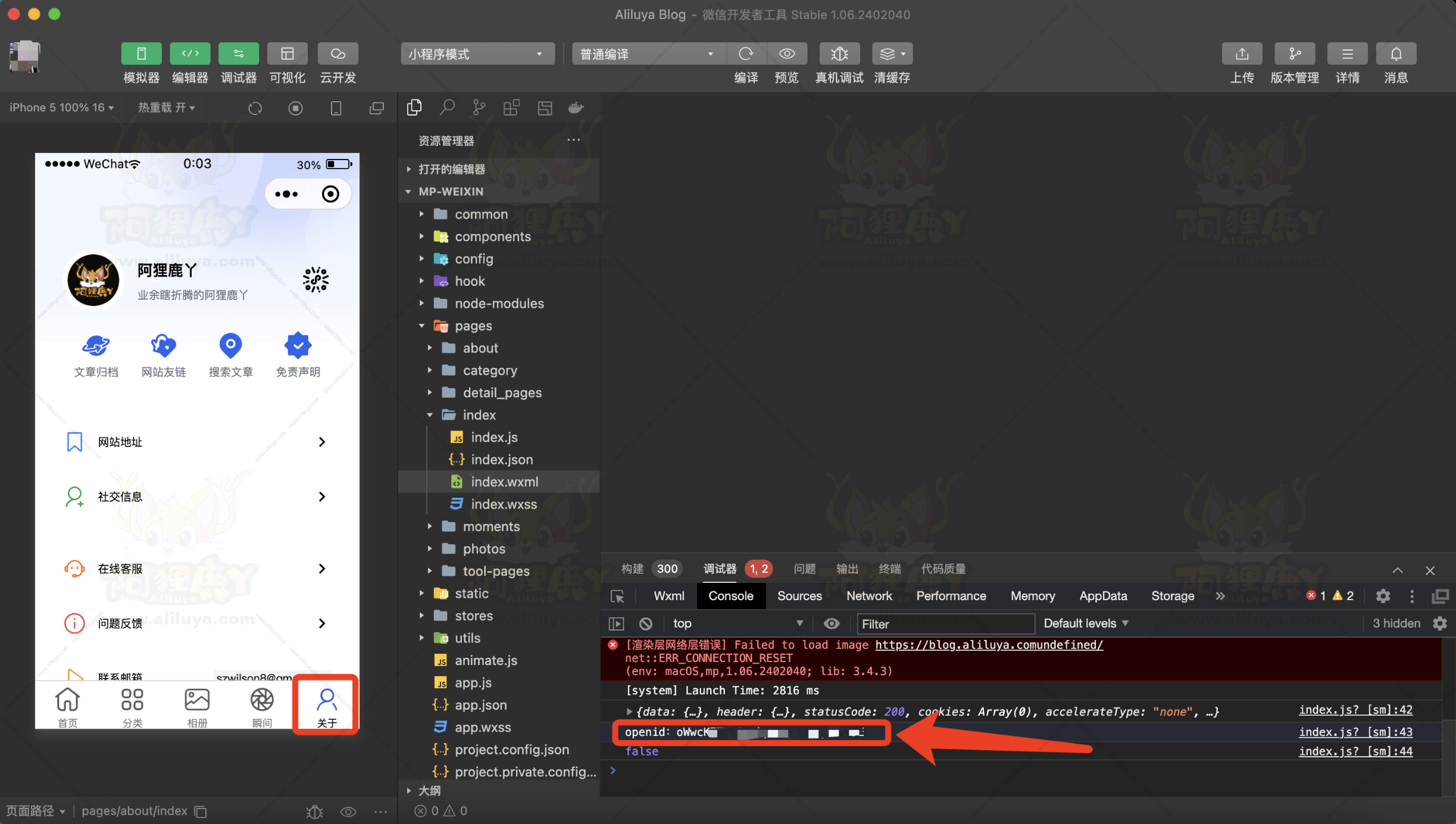
完成后再回到微信开发者工具,刷新一下。在左侧预览进去到关于这项。

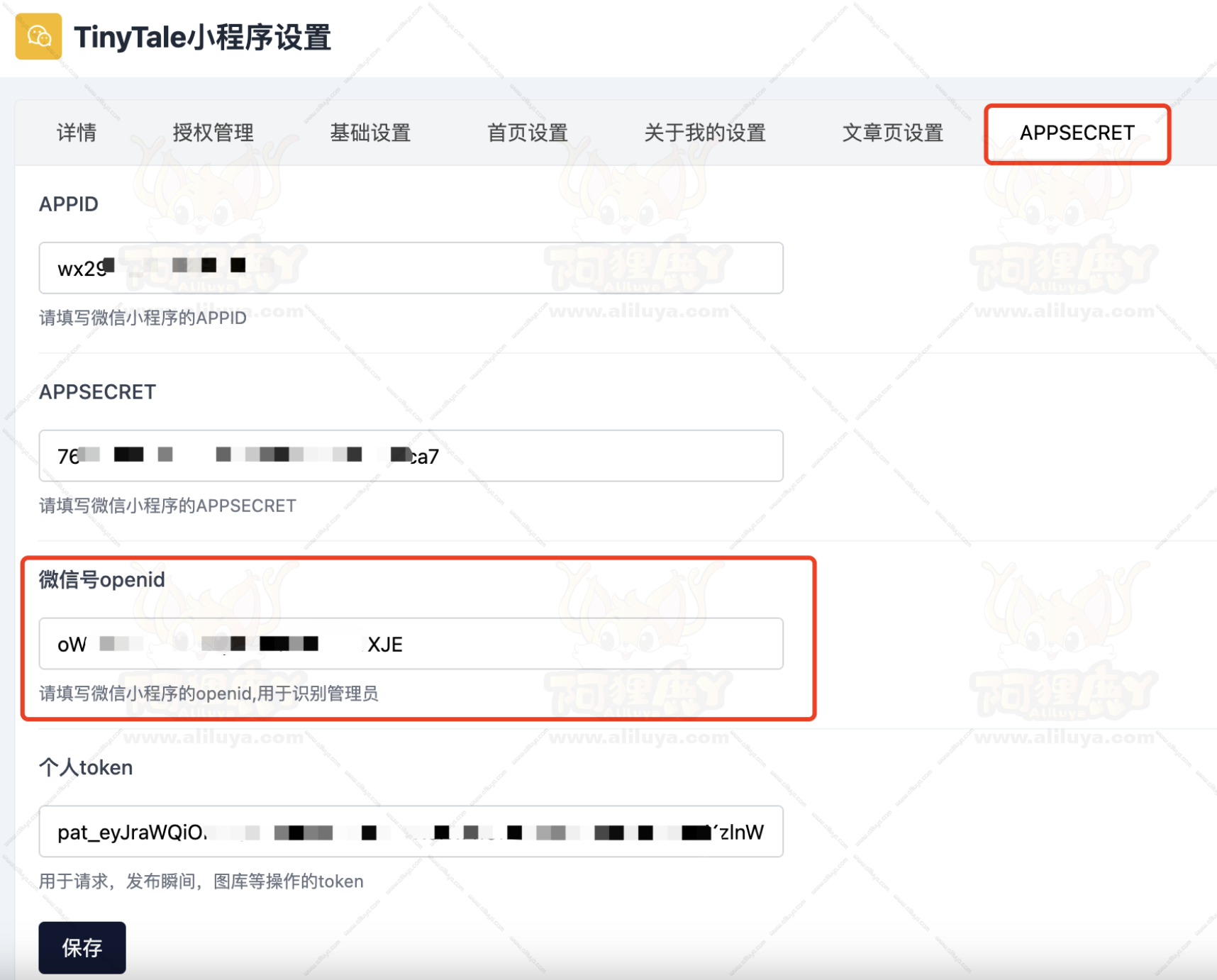
- 复制下来openid,在回到插件配置页面,填写到openid里面。

注释复原 (以下方法在正式版移除)
注意:回到 HBuilder X 把刚才我们修改的那一端代码注释掉或者删除。使用 CTRL + S 保存
填写TinyTale小程序设置
- 完整的填写 基础设置 首页设置 关于我的设置 文章页设置 里面的信息,要不然页面信息获取不完整。
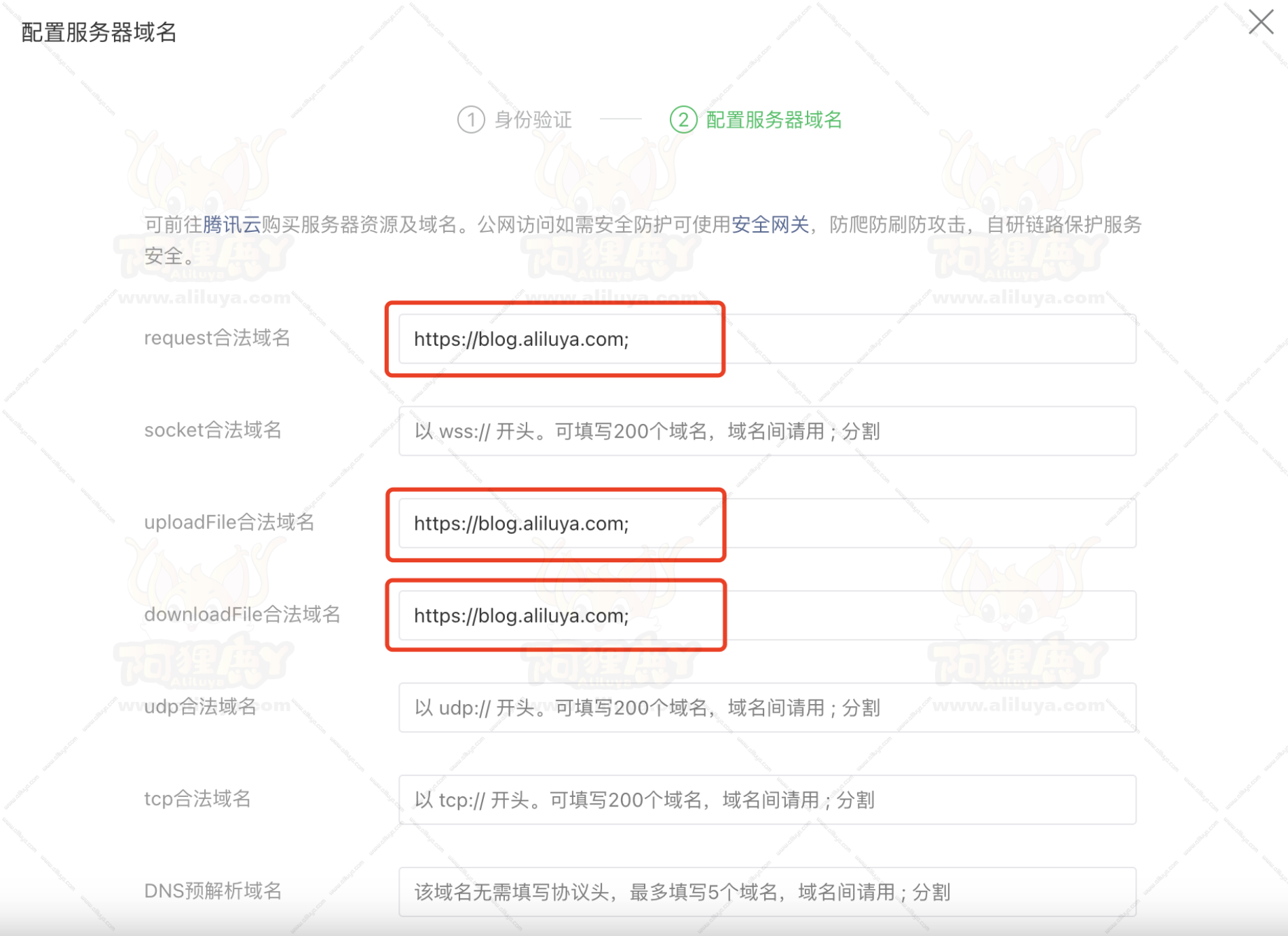
8.3 配置服务器域名
- 进入
小程序官网→开发管理→服务器域名配置下面三项即可。

9.提交审核
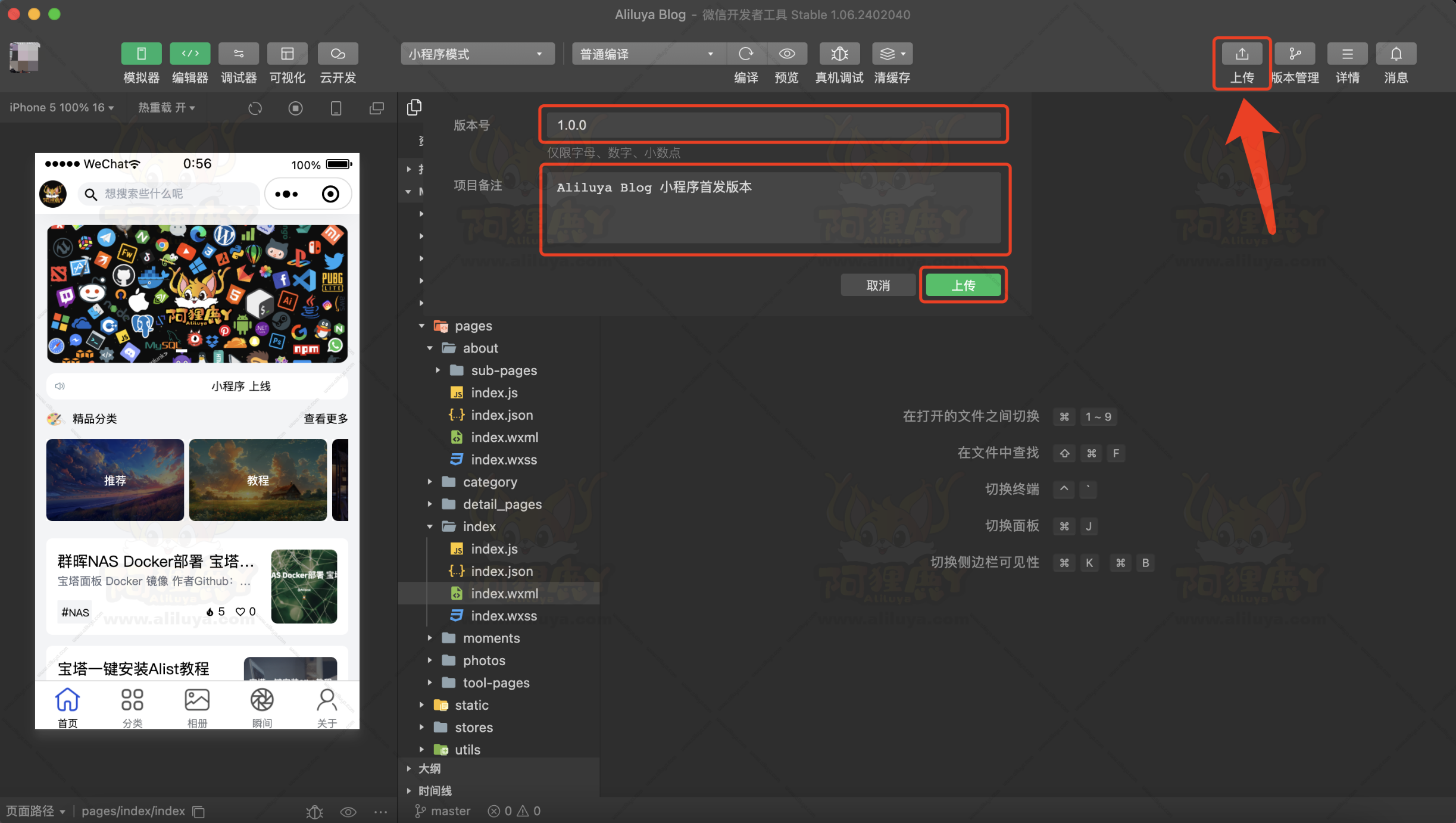
- 回到
微信开发者工具 - 点击右上角
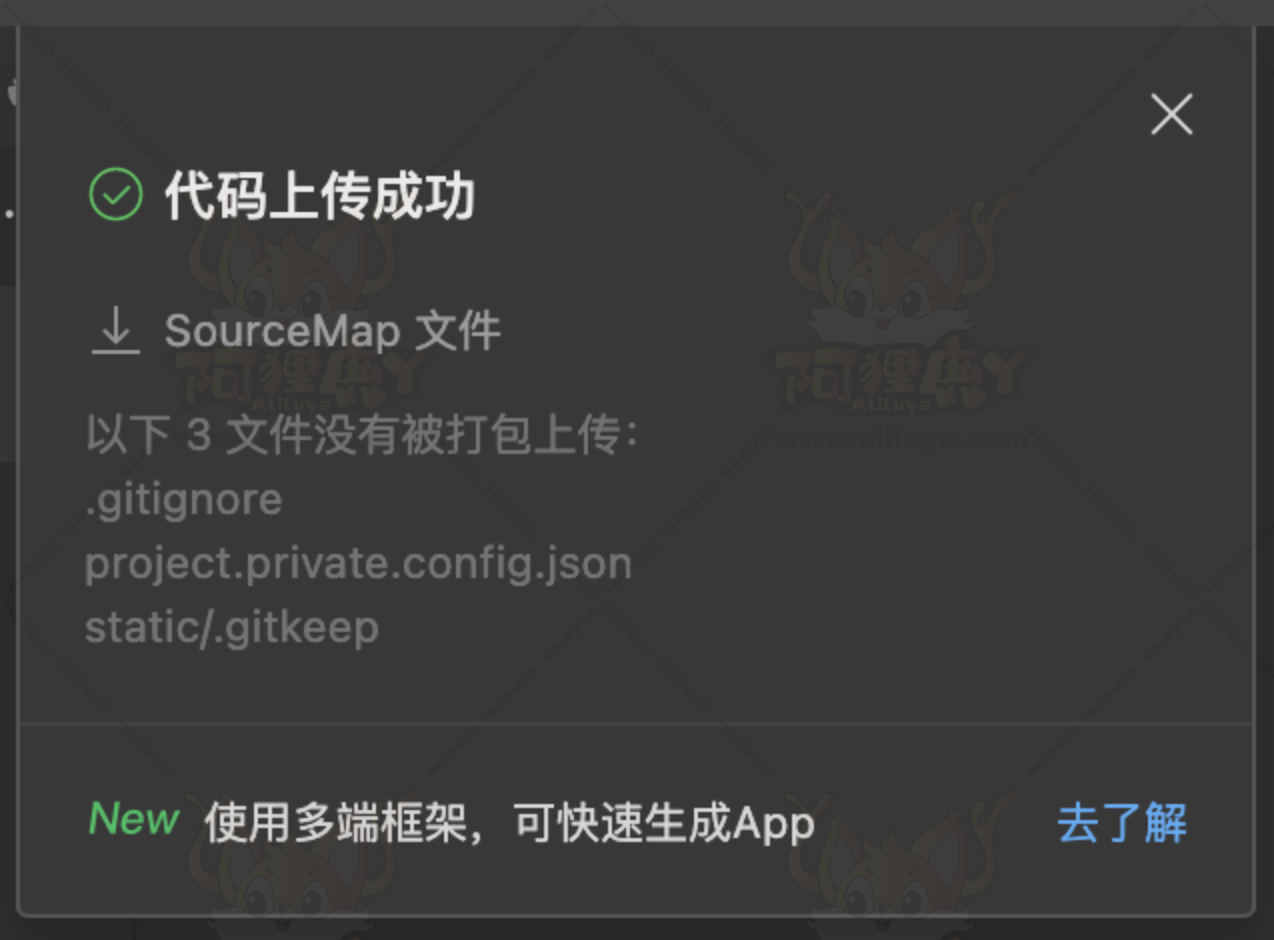
上传填写好版本号 项目备注 点击上传

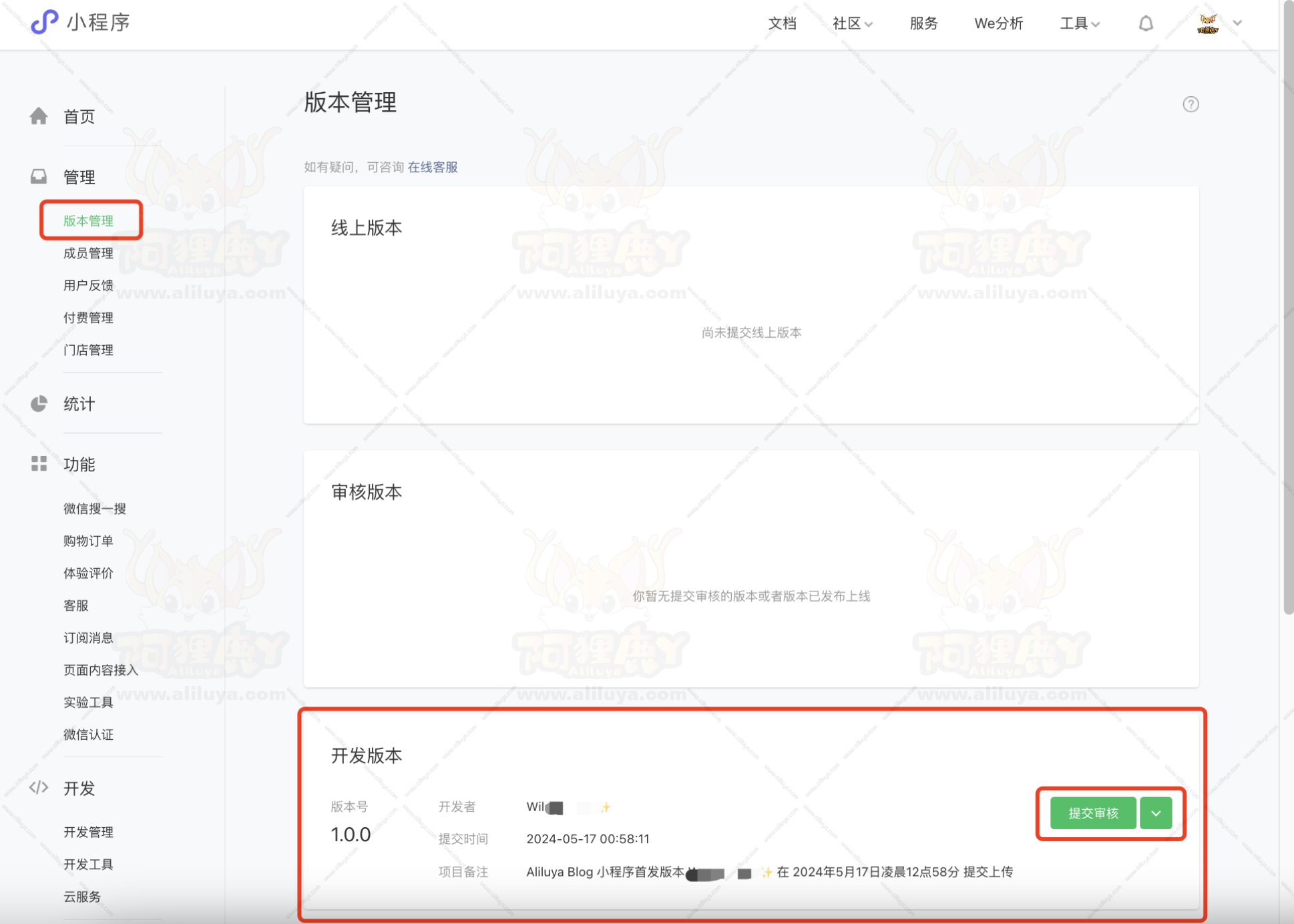
- 上传成功之后 进入 小程序官网

- 微信小程序官网 登陆之后点
版本管理往下拉,看到 开发版本 点击提交审核。

完成之后,就等待审核通过就可以在微信使用了。
10.结束
更多的功能配置查看使用文档 https://www.jiewen.run/docs/TinyTale/explanation/about
- 感谢你赐予我前进的力量