NAS 部署 Homarr 私人导航页

前言
开始折腾NAS之后,发现越来越多项目都能部署在自己的nas上。到现在为止在自己的nas上已经部署了不少的Docker项目,有时候管理起来或者需要访问的时候经常不记得什么项目分配了什么端口。
就算设置了反向代理使用域名访问,把项目收藏在收藏夹里面,这样也不是不行,但是总是缺少了点高级感。
所以我就考虑搭建一个私人的导航页,给NAS里的项目归类到一起,以后访问一个网页就可以看到所有的NAS项目,想访问什么项目直接点击就可以,不需要再一个一个去找去敲域名了!
之后找了好几款导航页,比如Heimdall、Dashy、Homepag,都很不错!最后还是比较喜欢这一款【Homarr】。
Homarr

介绍:
Homarr是一个基于Python构建的轻量级解决方案,它允许用户以编程方式控制家中的智能设备。
它支持多种常见的智能家居协议,如MQTT、HTTP、Home Assistant API等,让你可以将不同品牌的设备整合到一个平台上。
Homarr是一个简单但功能强大的服务器仪表板。
使用 Homarr 简化服务器管理,一个时尚、现代的仪表板,可让您轻松访问所有应用和服务。
使用 Homarr,您可以在一个方便的位置访问和控制所有内容。Homarr 与您添加的应用无缝集成,为您提供有价值的信息并让您完全控制。
安装轻而易举,Homarr 支持多种部署方法。
更多详细说明请查阅官方文档。

特点:
🖌️ 高度可定制,具有广泛的拖放网格系统
✨ 与您最喜欢的自托管应用程序无缝集成
📌 轻松快速地管理应用程序 - 无需 YAML
🙊 先进的秘密管理系统,增强安全性
📄 详细的文档和活跃的社区
🔍 立即搜索网络或支持的集成
🏴 使用内置状态系统监控您的应用程序
🦞 全面的内置图标选择器,拥有超过 7000 个图标
🐳 使用 Docker、unRAID 和 Synology 轻松部署
🚀 与任何主流消费硬件兼容(x86、Raspberry Pi、旧笔记本电脑......)

Docker部署
接下来我们就开始在群晖NAS进行部署Homarr项目!
新建目录
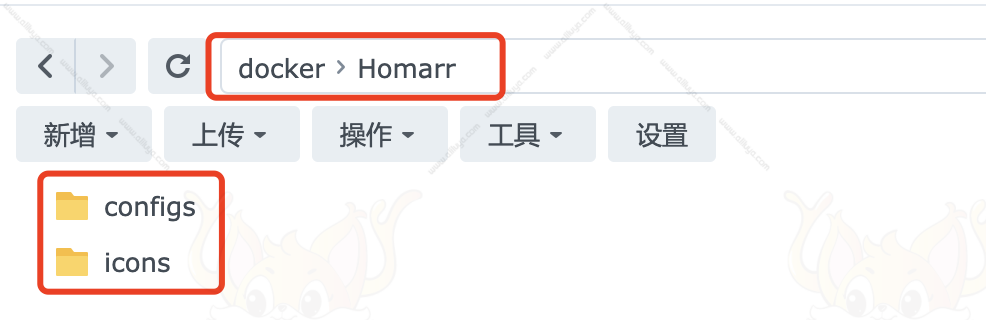
首先进入群晖 NAS 后台,打开 File station 新建文件夹 Homarr。

然后在新建的 Homarr 文件夹下 再新建 configs 和 icons 两个文件夹。

创建项目
文件夹建立好之后我们就要拉去最新的homarr镜像。
打开 Container Manager 在点击项目。
Homarr 不再使用 hub.docker.com,而是改用 ghcr.io
所以我们使用Docker Compose进行拉取镜像来部署项目。
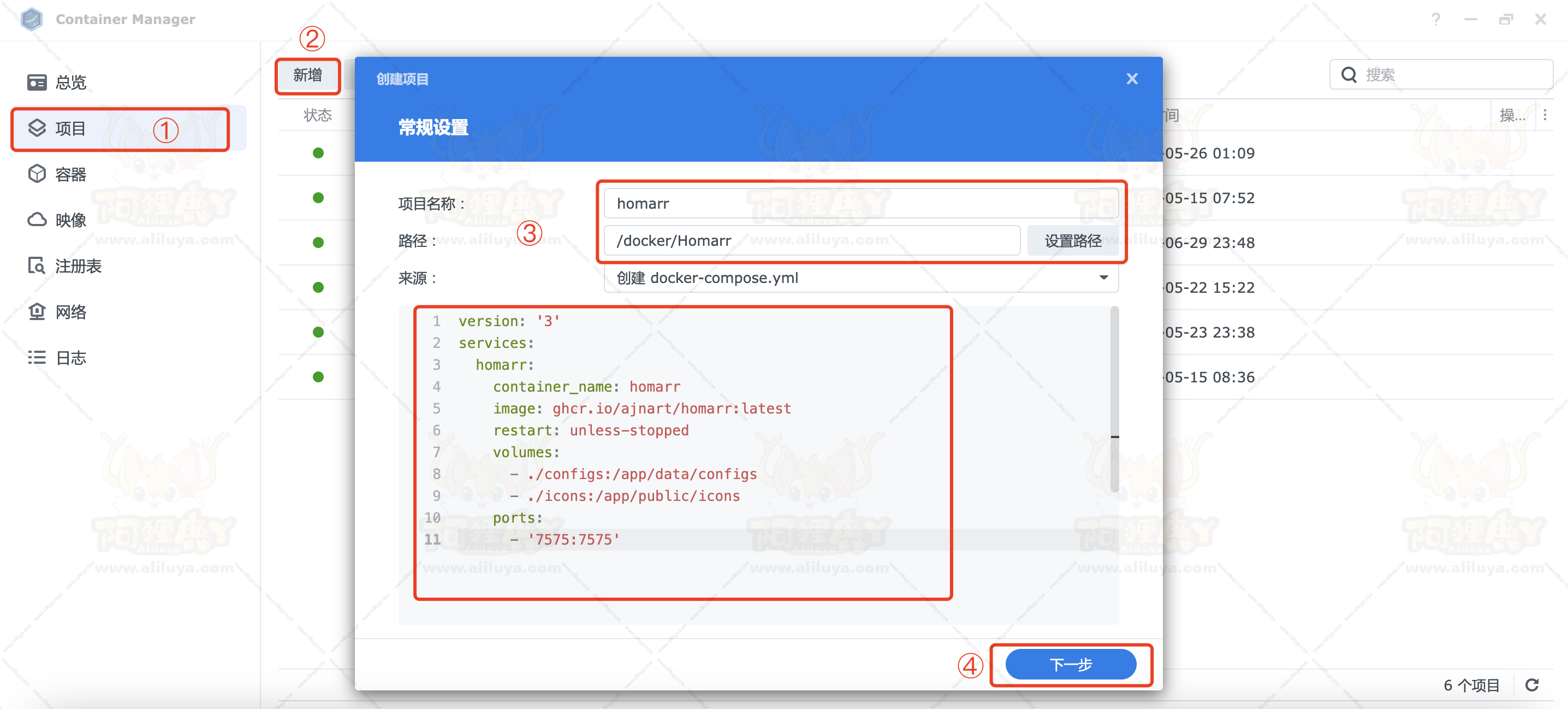
在项目点击新增创新项目。
复制下面命令创建 docker-compose.yml
version: '3'
services:
homarr:
container_name: homarr
image: ghcr.io/ajnart/homarr:latest
restart: unless-stopped
volumes:
- ./configs:/app/data/configs
- ./icons:/app/public/icons
ports:
- '7575:7575'按照下面填写好点击下一步部署。

详细安装也可以阅览官方文档!
官方文档:Docker安装
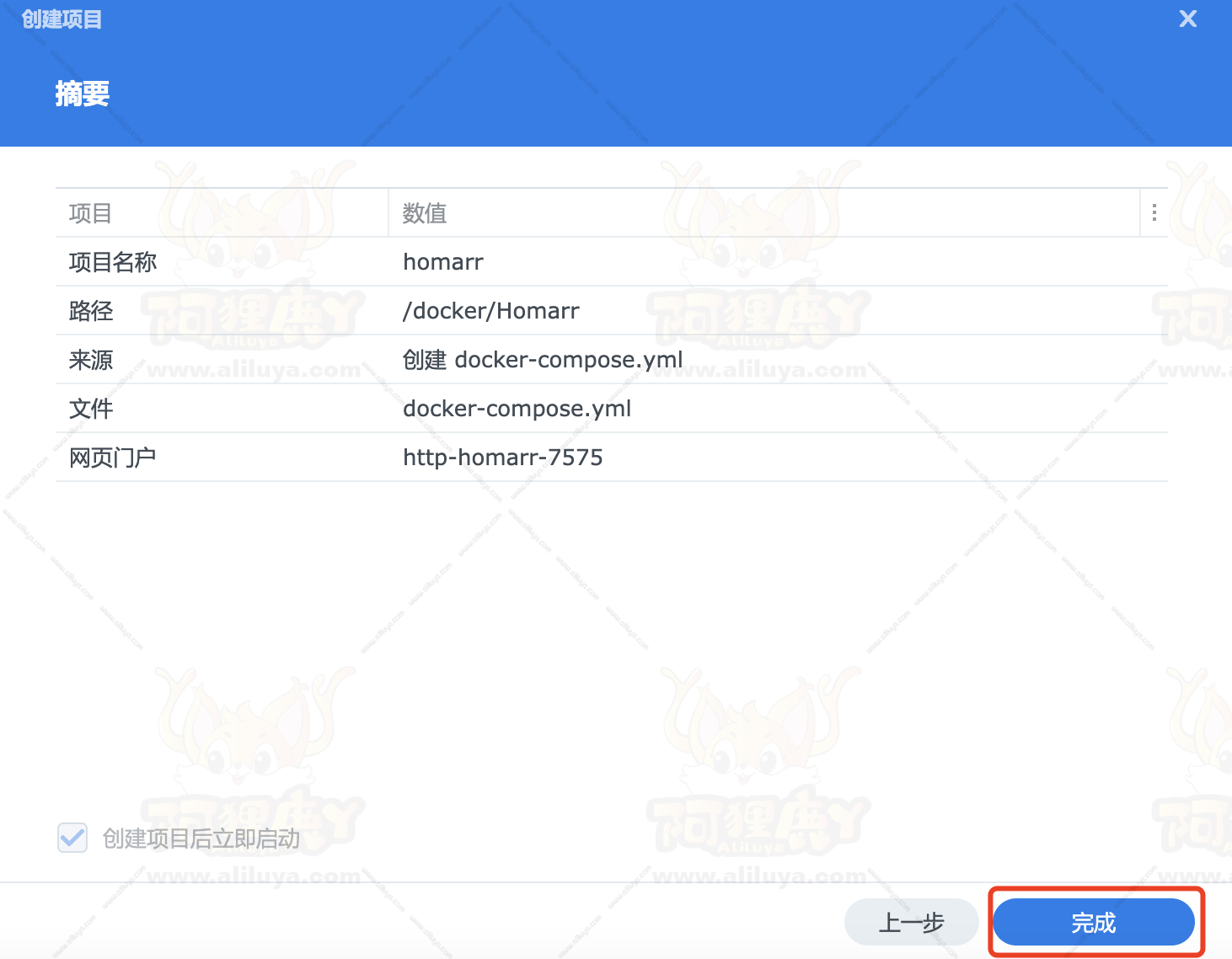
接下来设置完之后一直下一步直到创建项目完成。

接下来直接等待镜像拉去完成。

等待显示下面这段就表示拉取完成并创建部署成功了。

回到我们的 Container Manager 项目上已经可以看到我们的 Homarr 已经成功运行了。

到这一步,已经表示成功部署好了!
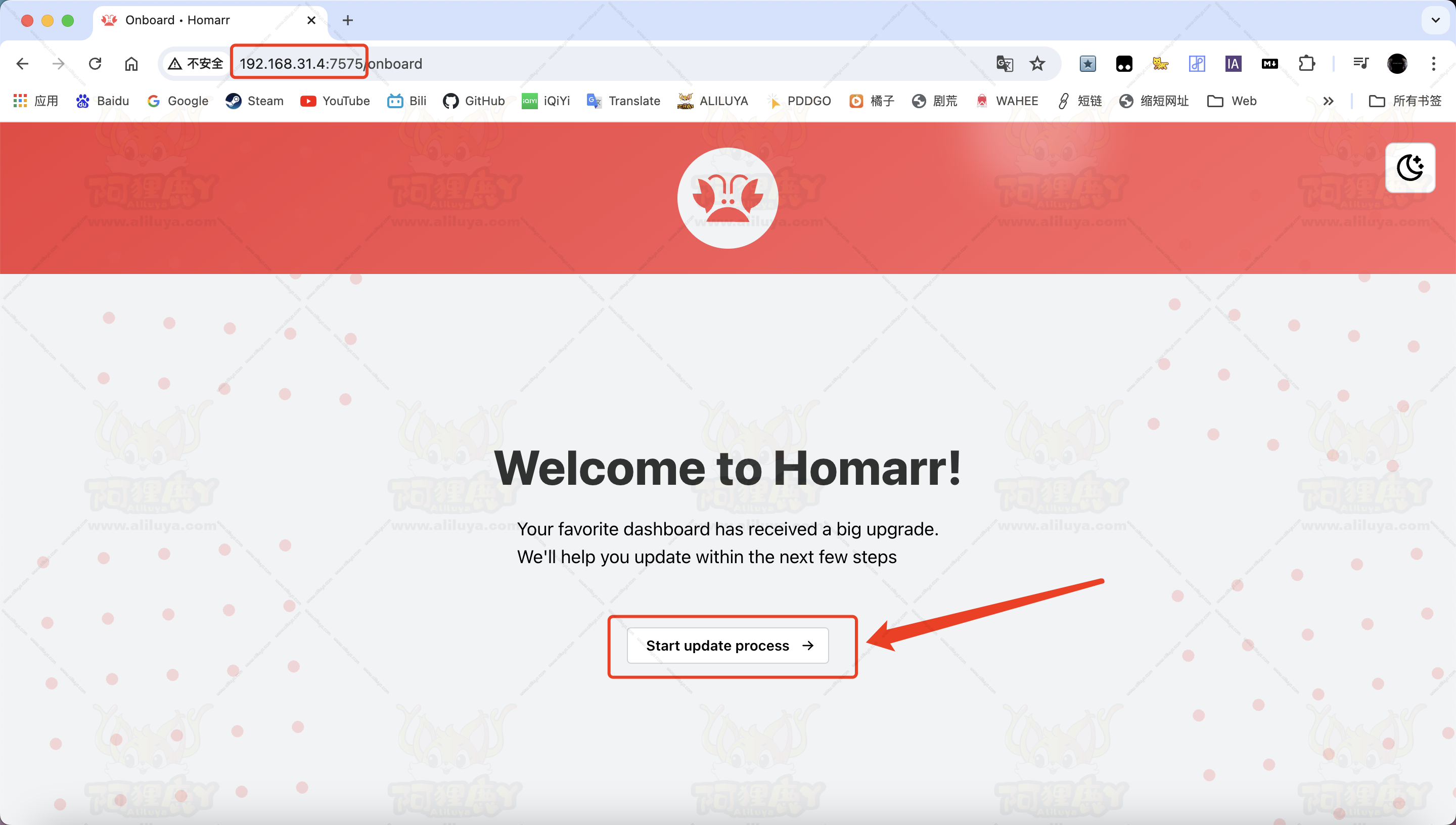
我们接下来就直接输入NAS的IP地址加上刚刚设置的7575端口号就能直接访问的Homarr项目。
并且点击 Start update process 进行相关更新设置。

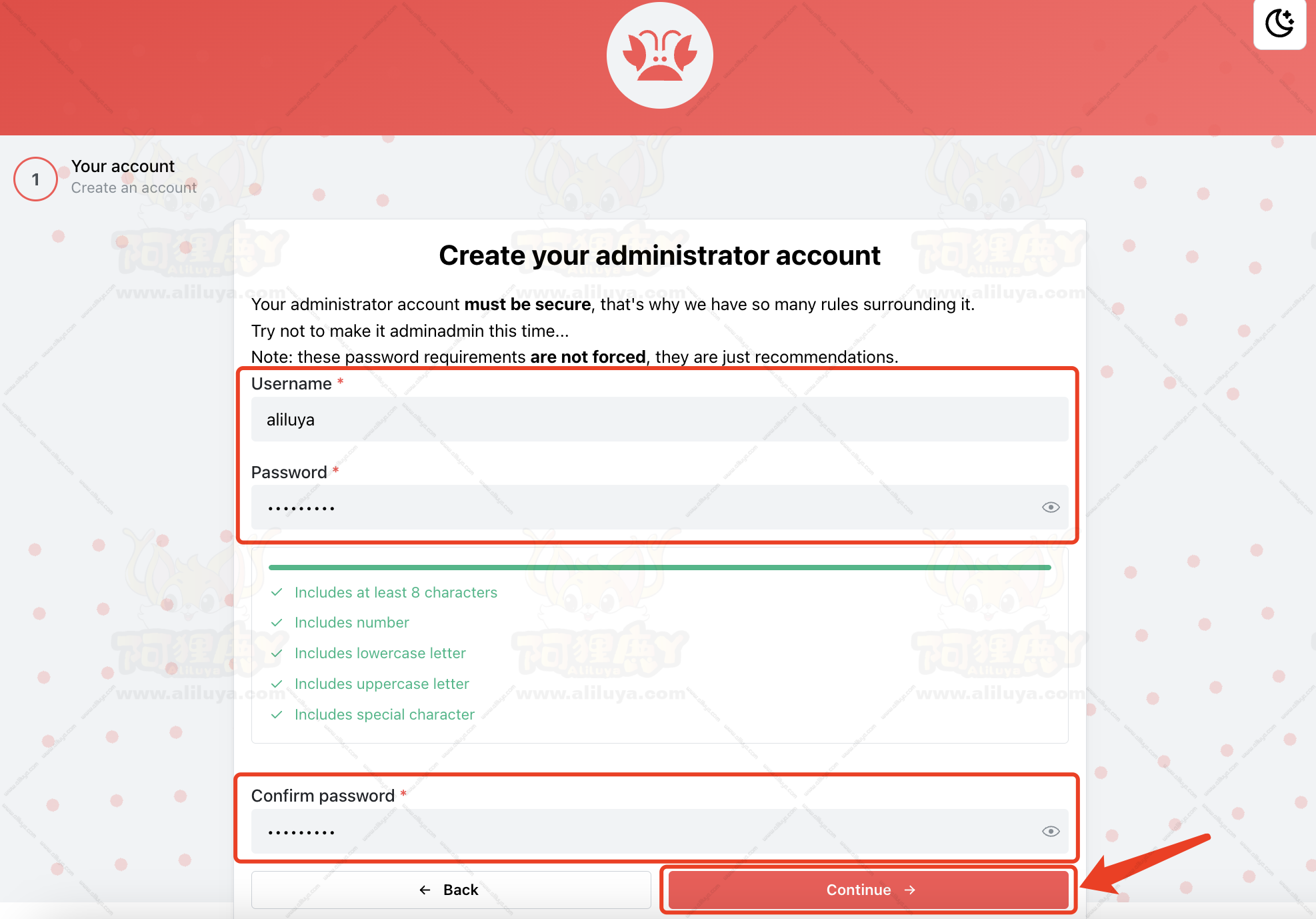
之后填写设置一下自己的账号密码。
点击 Continue 继续。

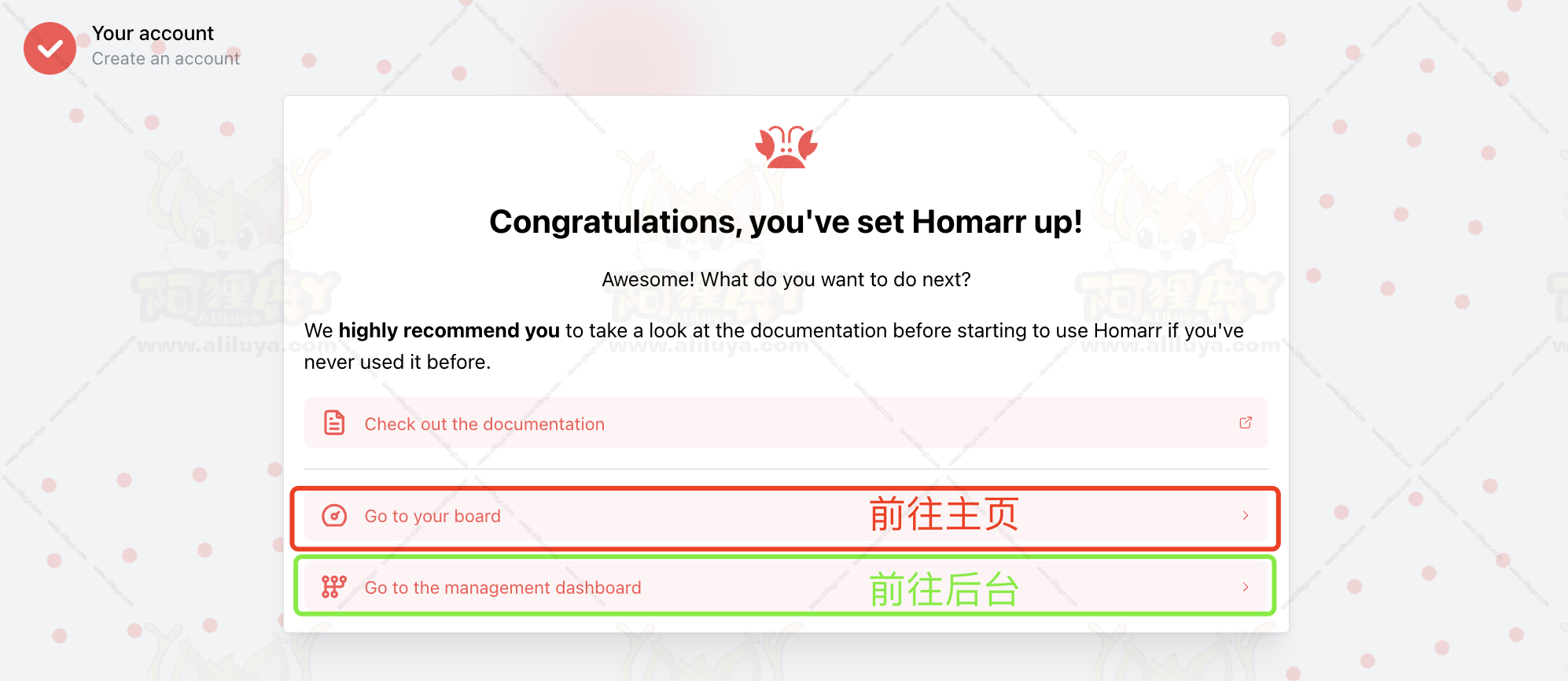
之后就会提示你:恭喜,您已设置好 Homarr!
这时候我们的 Homarr 已经全部搭建完成了。
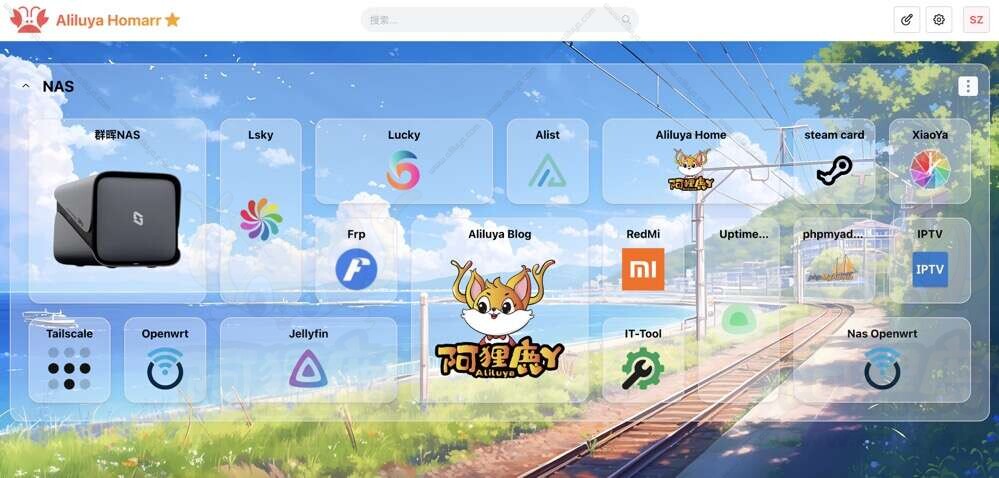
点击下面两个链接直接可以去到我们 Homarr 的主页和后台。

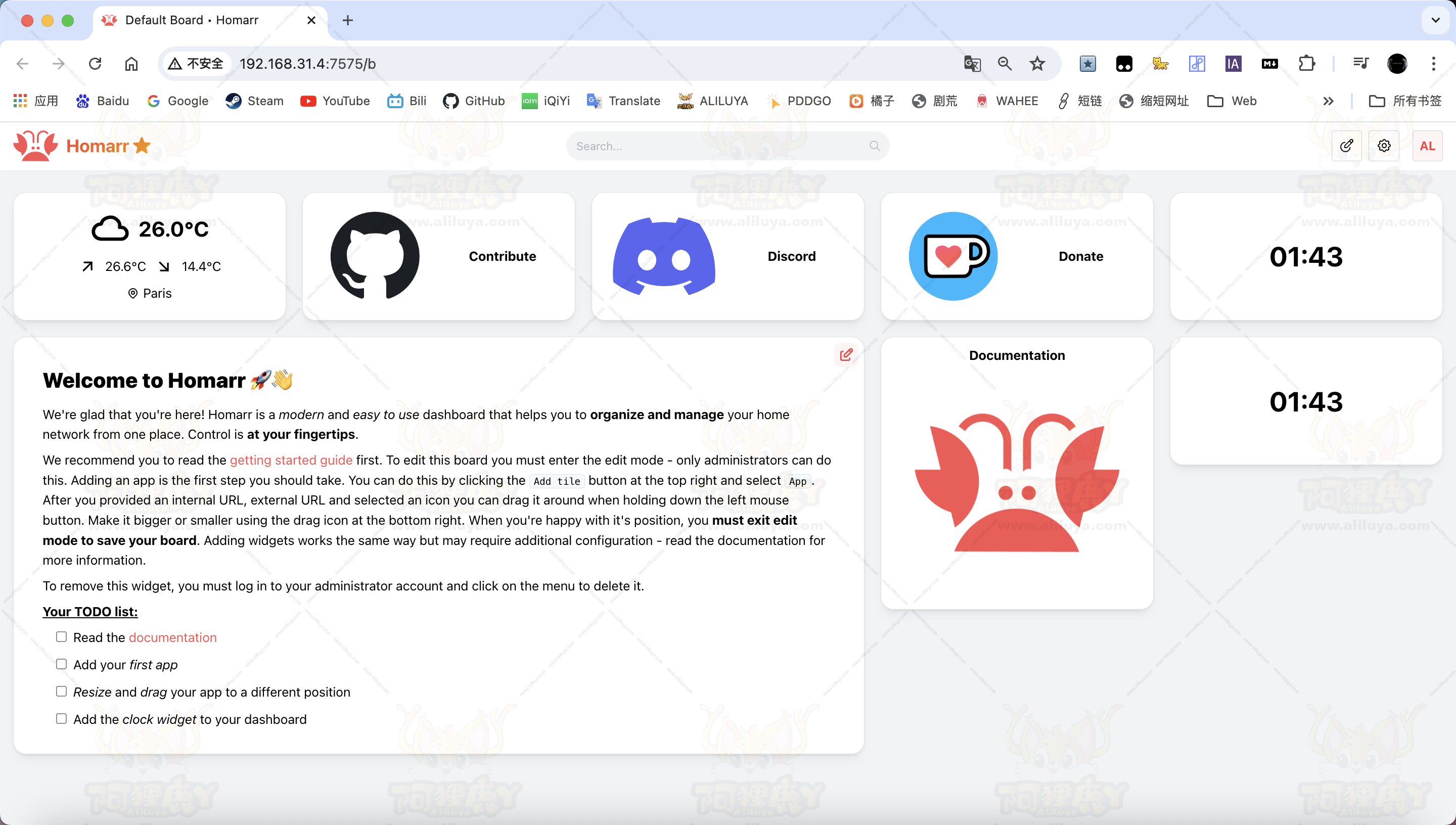
Homarr主页
访问地址:http://192.168.31.4:7575
将IP地址改为自己服务器的IP地址。

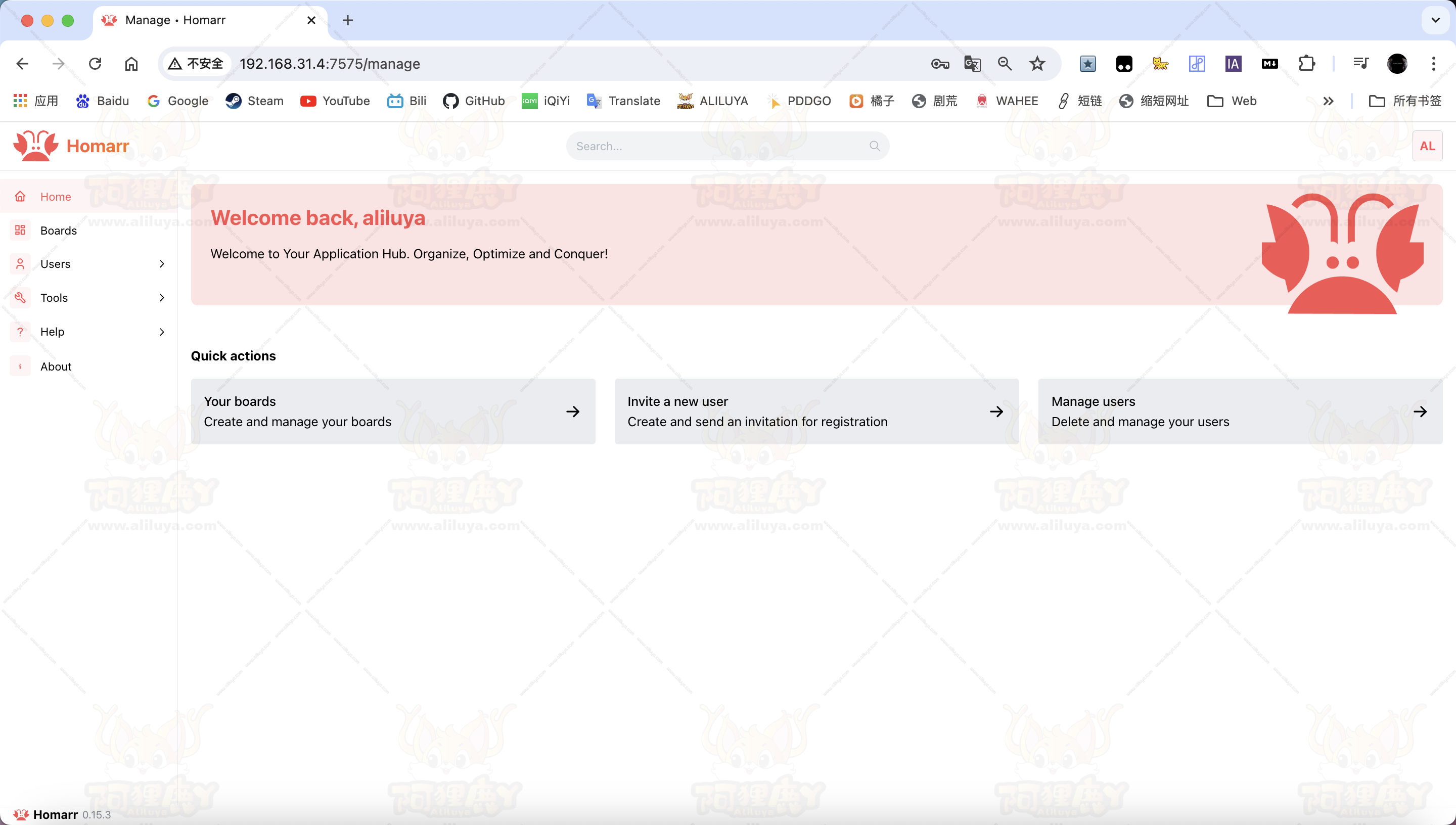
Homarr后台

切换中文
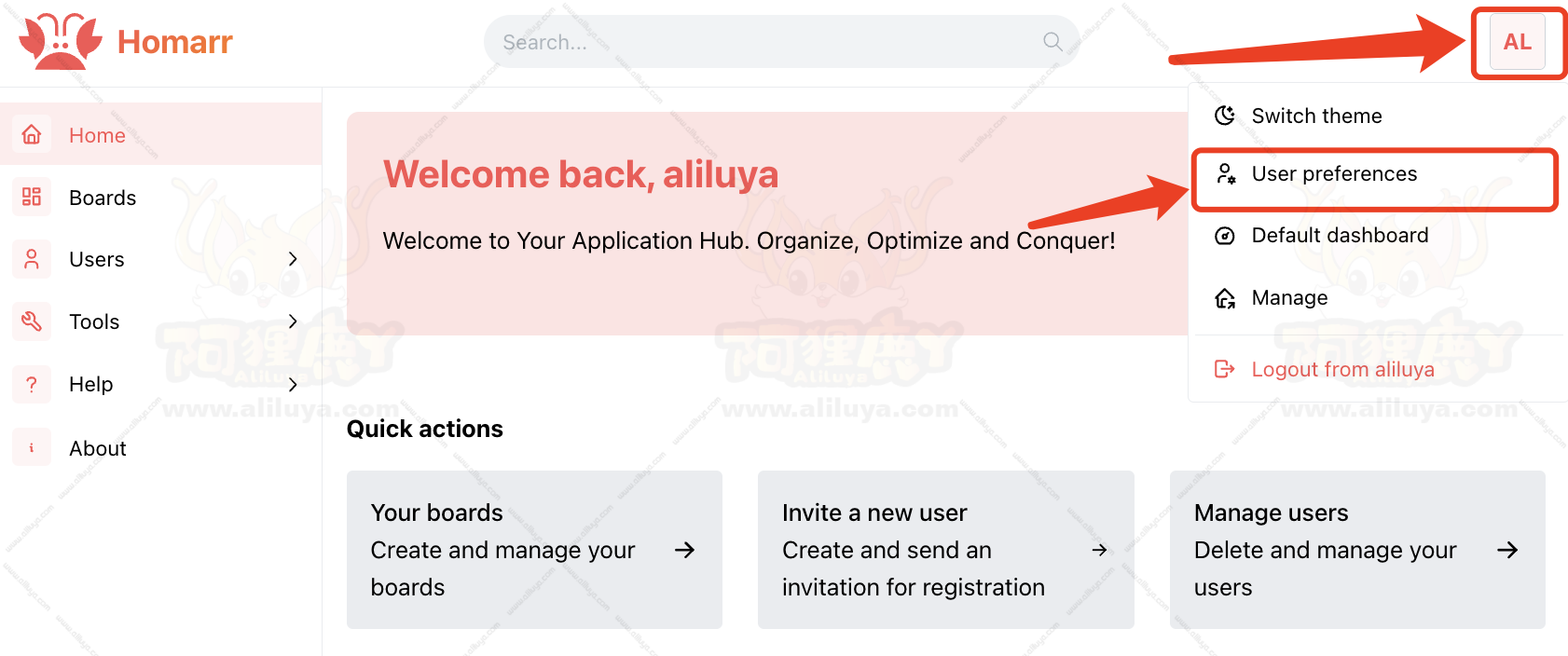
进入后台点击右上角 名称 链接 选择 User preferences 用户设置。

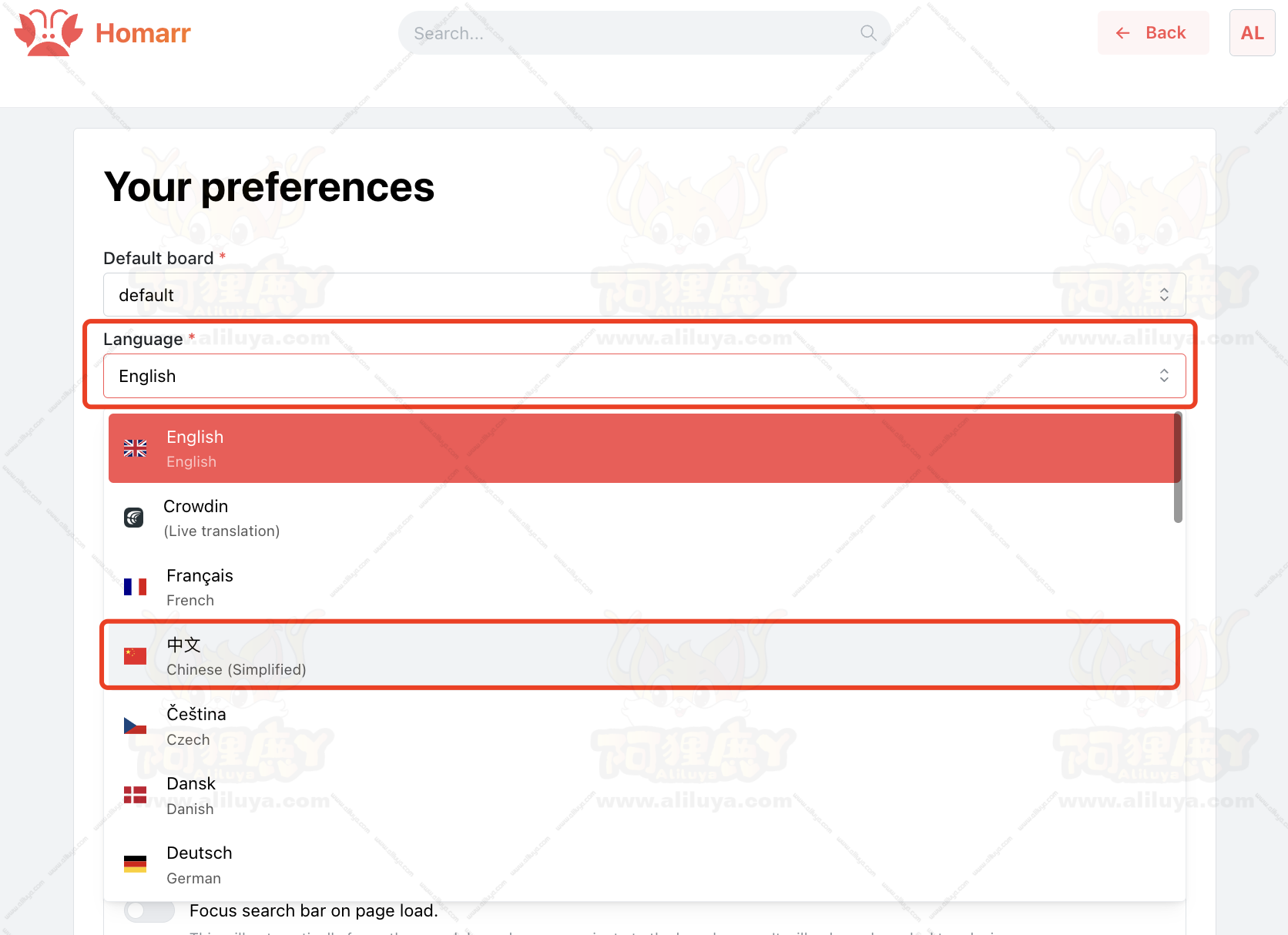
在Language 语言栏选着中文即可。

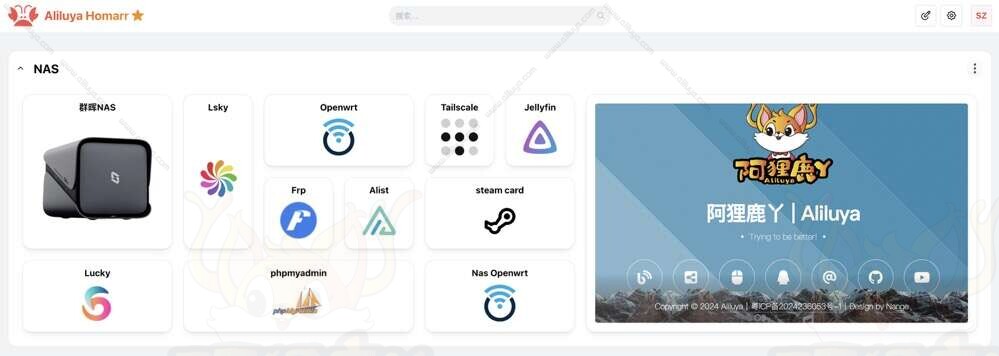
设置好保存一下就切换成中文界面了!

Homarr设置详细
添加网址
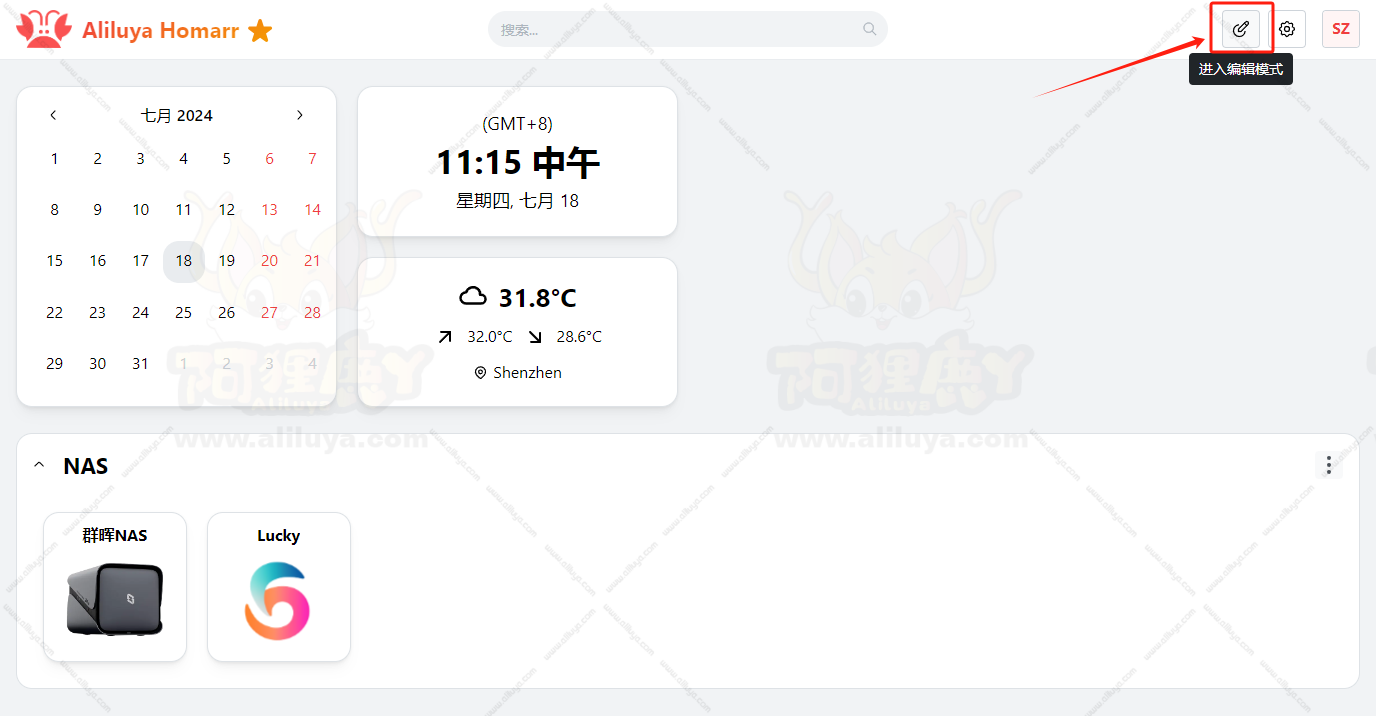
点击右上角进入编辑模式。

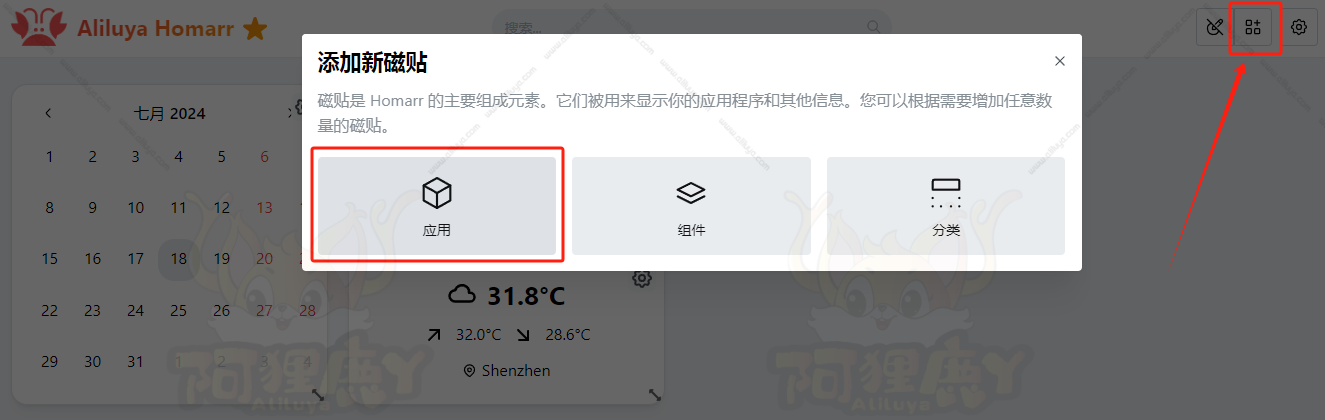
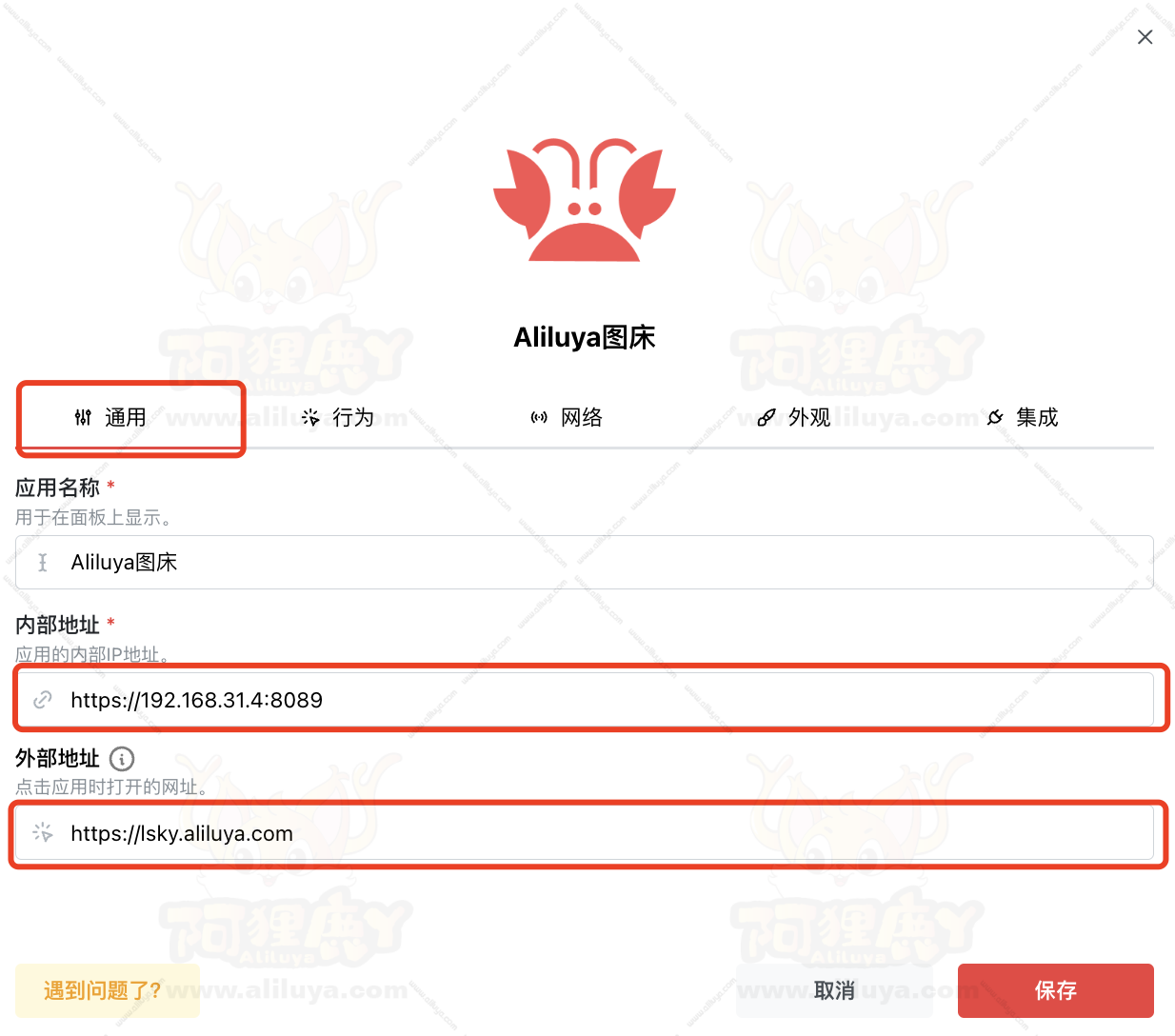
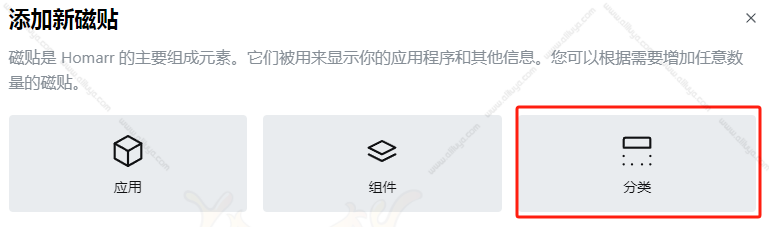
之后也是点击右上角 添加新磁贴 选应用 添加网址。

填写通用的相关信息。

为了美观,我们还需要设置一下外观。
自定义设置一下图标。
设置完成直接点击保存。

也可以直接搜索Homarr里面自带的图库。

这样就添加成功了!很方便快捷!

添加组件
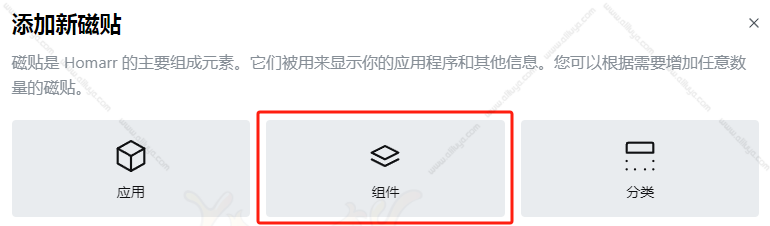
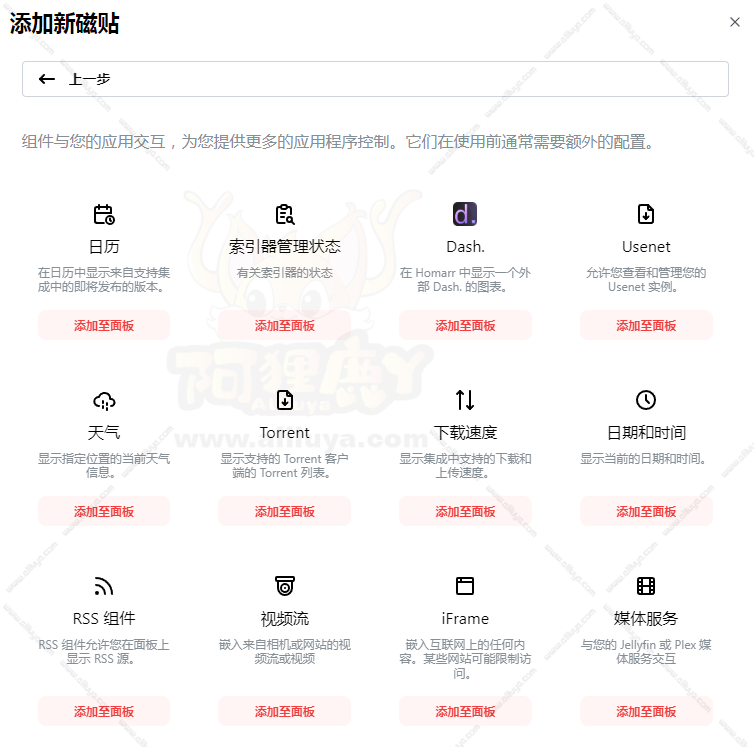
点击 添加新磁贴 还可以给导航页添加自带的组件。

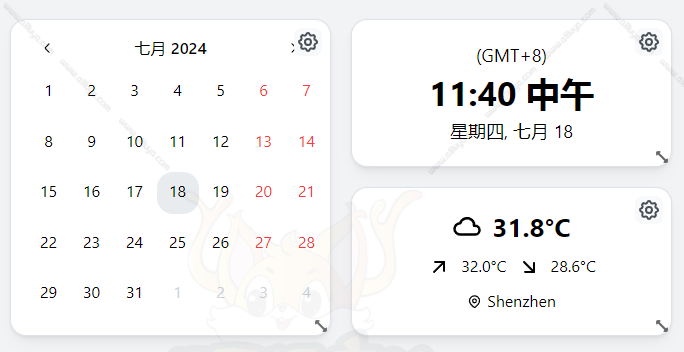
这可以添加自己需要的小组件,比如日历、日期和时间、天气、视频等等...


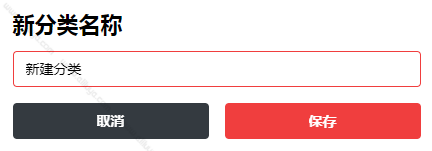
添加分类
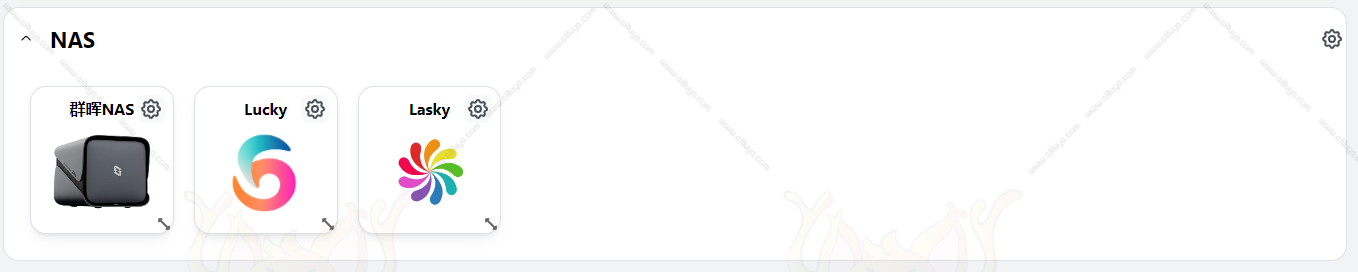
还可以添加分类来管理我们的网址标签。


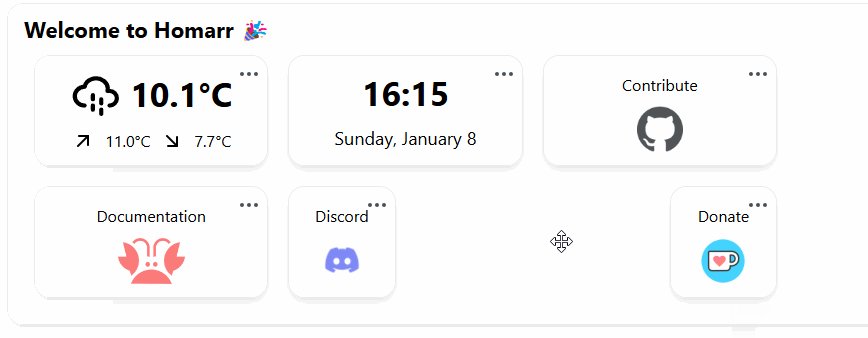
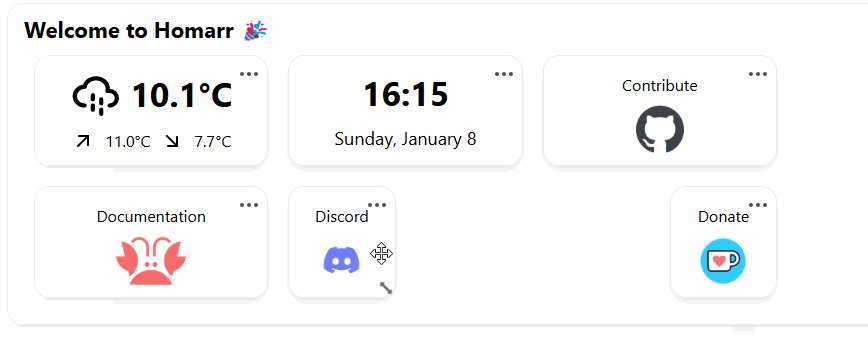
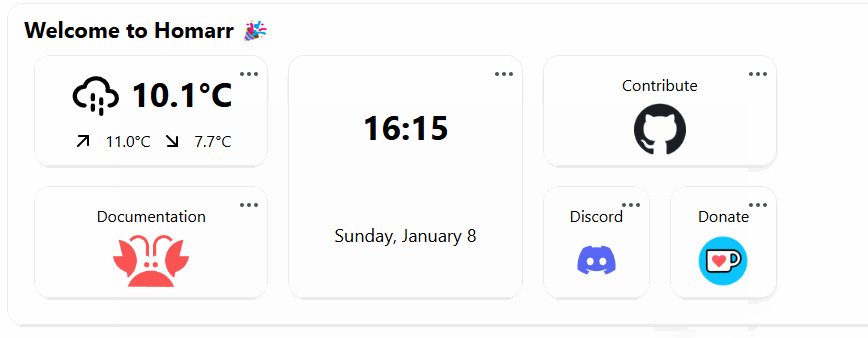
添加分类后 可以将添加的应用和小组件拖放到分类中,并且分类也可以拖放位置、尺寸等等。

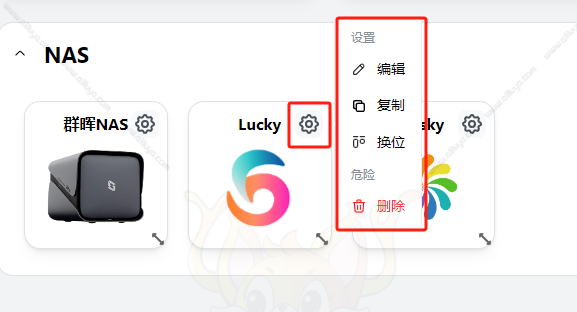
修改书签
设置完成的网址标签 进入编辑模式之后 我们点击标签右上角的齿轮 可以编辑设置这标签和删除标签等操作。

结束


Homarr是一款挺不错的导航页 个人觉得界面整洁好看,部署也简单。喜欢的朋友可以试试看。这样以后管理自己的网站或者收藏自己喜欢的网页就方便多了。
希望本次教程对大家有所帮助!创作不易希望大家能多多转发收藏本站!感谢感谢~~!
我是阿狸鹿丫,一个业余爱瞎折腾的数码软件爱好者,技术小白。

- 感谢你赐予我前进的力量